Обновление страницы в браузере
Ниже мы рассмотрим для каждого браузера в отдельности как это делается, сейчас же хочу напомнить, что по умолчанию браузер страницы не обновляет в какой то заданный промежуток времени, а все осуществляется в ручную, либо нажатием клавиши F5, либо на специальный значок в виде круглой стрелки.
Для чего нужно автообновление страницы
Для тестирования сайта, предположим вы верстаете сайт или просто создаете новый функционал на вашем ресурсе, и вам требуется, чтобы каждые 10 секунд страничка была обновлена
Либо вы общаетесь на форуме и ждете какого то важного комментария, где так же задаете период обновления страницы.
Аукцион на торговых площадках ebay.
Чтобы оставаться залогиненным на разных сервисах или форумах, так как там могут быть тайминги активности со стороны пользователя.
Я использую данный функционал и для некоторых проектов, которые позволяют на этом подработать, кто в теме поймет.
Автоматическое обновление страницы в Google Chrome
Так как google chrome мой любимый браузер, то логично, что я сначала расскажу о нем. Встроенного функционала у него такого нет, то ведь он как конструктор расширяет свой функционал за счет плагинов. Я вам уже рассказывал и приводил свой полезный список, чем я пользуюсь, вот новинка для моего списка.
открываем https://chrome.google.com/webstore/category/extensions?hl=ru
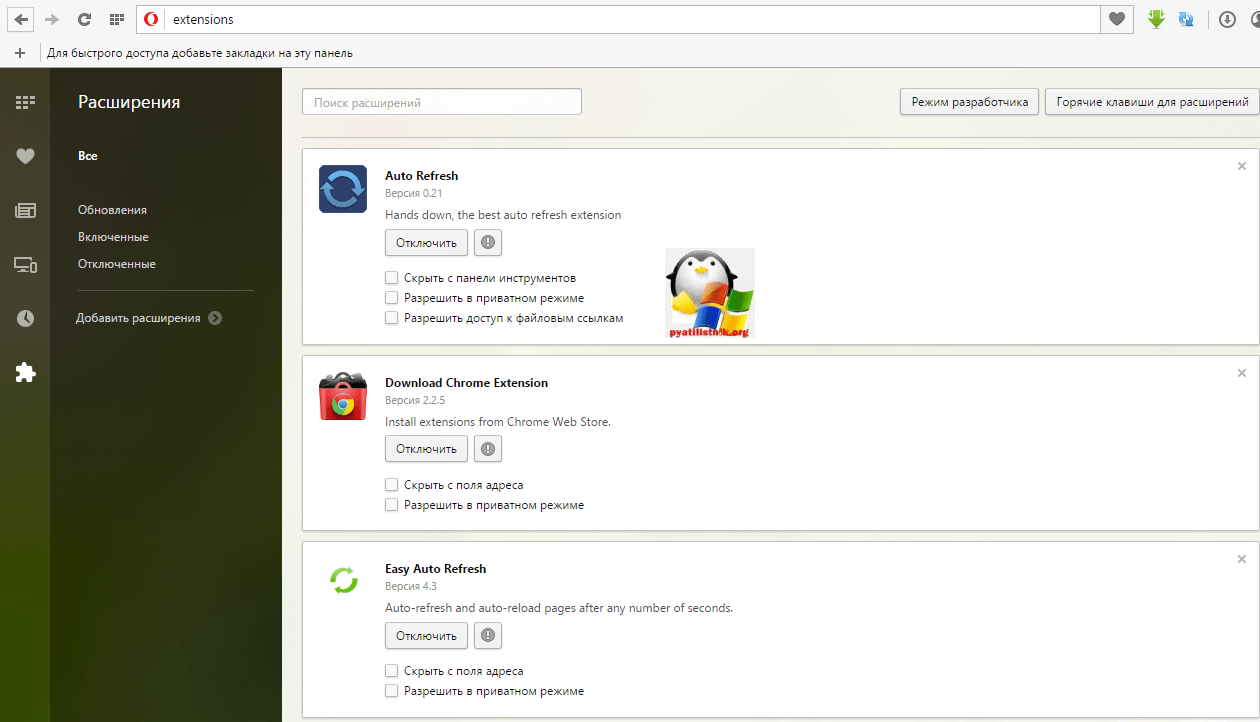
В поисковой строке вводим auto refresh chrome, он то нам и поможет сделать обновление страницы в браузере автоматически.

Жмем Установить.

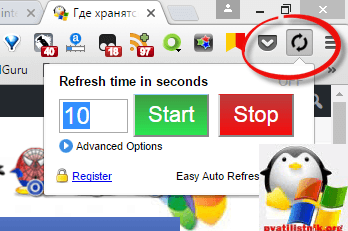
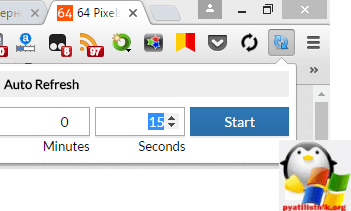
Через несколько секунд, у вас в правом верхнем углу появится вот такой значок циклических стрелок, нажимаем на него и у вас открывается расширение auto refresh chrome и у вас появляется таймер в секундах и две кнопки Start и Stop. Выставляем нужное время и запускаем его.

Как только время автоматического обновления страницы браузера будет подходить, начнется таймер обратного отсчета.

Второе подобное расширение называется Auto refresh. Так же находите его в магазине гугл.
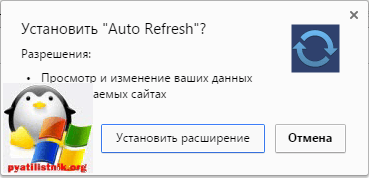
Жмем установить Auto refresh.

После установки у вас появится вот такой значок в виде голубых стрелок.
Так же задаете ему интервал в секундах или минутах, и нажимаете Start. После чего начинается автоматическое обновление страницы браузера.

Все думаю с гугл хром все ясно, переходим к opera.
Автоматическое обновление страницы в opera
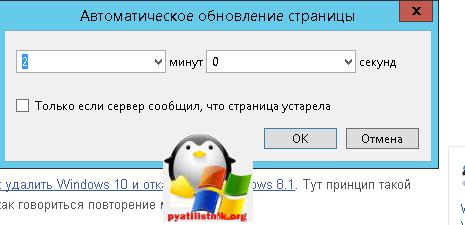
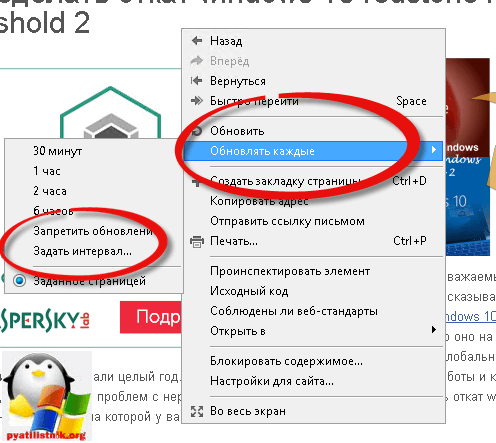
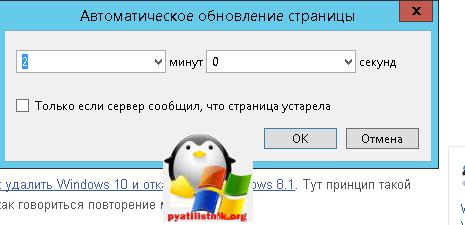
Раньше браузер opera был мои любимым, но он загнулся на версии 12.17, а после уже превратился в полную лажу. В нем раньше под капотом был сразу встроенный функционал по автообновлению страниц, выглядело этот вот так. Вы выбирали нужную страницу, щелкали по ней правым кликом и из контекстного меню выбирали Обновлять каждые > задать интервал

А тут уже дело не хитрое ставим минуты или секунды и поперло.

Данный функционал в современных версиях opera отсутствует, кому интересно качайте версию opera 12.17
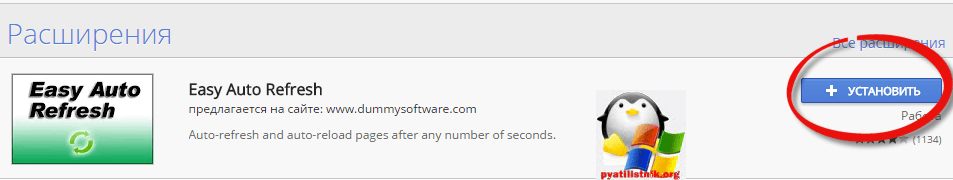
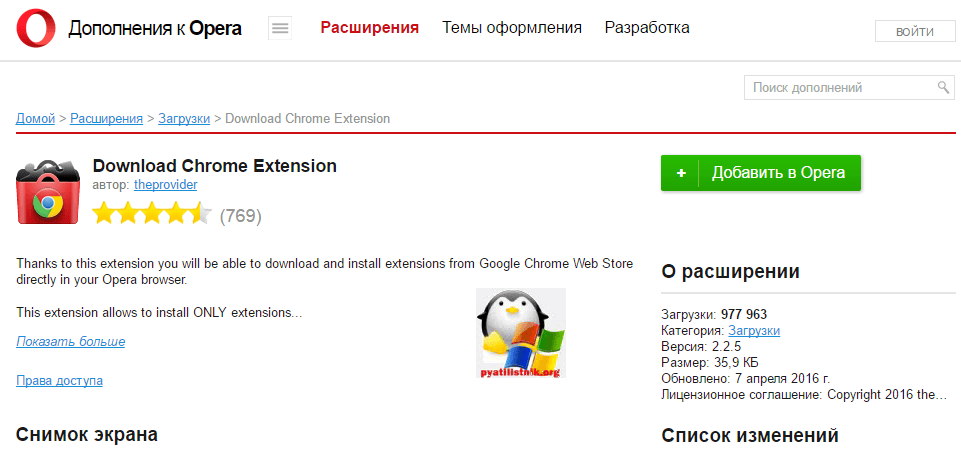
В современных же версиях браузера, так же можно установить дополнительное расширение. Называется оно Download Chrome Extension. Благодаря этому расширению вы сможете теперь устанавливать различные плагины из гугл хром в Opera, добавляете его.

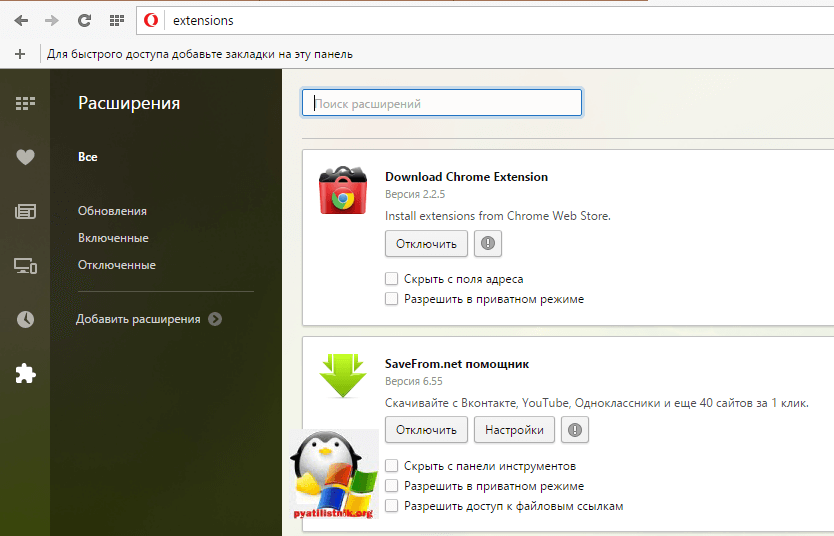
Оно у вас появилось в расширениях.

Как только в магазине гугл нажмете установить, у вас там будет статус проверка, далее в opera заходите на вкладку расширения и жмете там установить

После чего вам станет доступно автоматическое обновление страницы в opera.
Автоматическое обновление страницы в Mozilla Firefox
Ну и рассмотрим автоматическое обновление страницы в браузере Mozilla Firefox , лисенка обижать не будем. Так как и с предыдущими вариантами встроенных функций нет, но есть так же расширения, которыми мы и воспользуемся. Плагин этот называется ReloadEvery
.
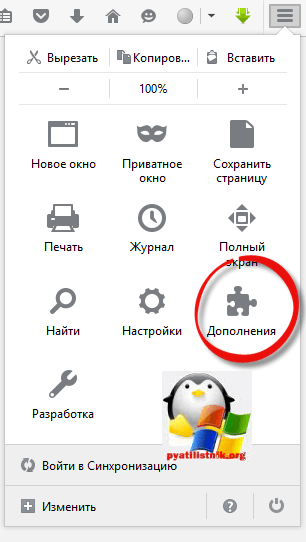
Для его установки жмете кнопку параметров Mozilla Firefox > Дополнения

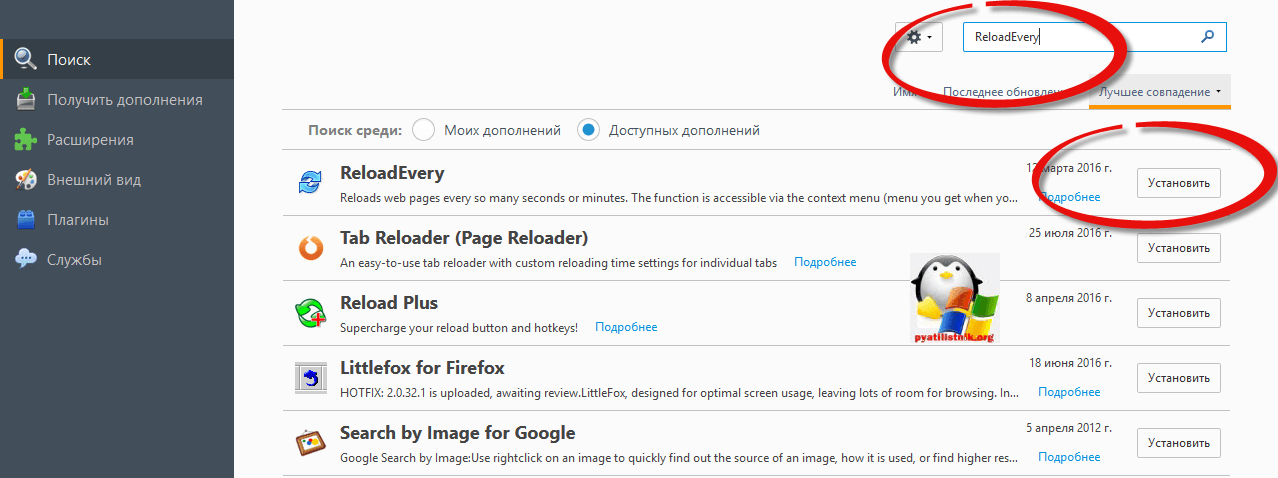
В поисковой строке вводим ReloadEvery, после чего установить.


Здравствуйте! Недавно ко мне подошли с интересным вопросом о том, как настроить автоматическое обновление в Mozilla. Честно признаюсь, я не знал ответа на этот вопрос и даже не задумывался об этом. Это при том, что имею приличный стаж работы в сфере информационных технологий.
Я считаю, что знать абсолютно всё о компьютерах не реально. Главное уметь быстро находить решения, изучив соответствующую информацию, которая забыта или еще не известна. Так я и сделал, более детально изучив функционал браузера.
Сегодня покажу, как сделать автообновление страницы Firefox для комфортной работы в интернете. Кстати, очень удобный функционал, когда постоянно требуется обновлять ленту сообщений или платных заказов. Ладно, хватит о моих наблюдениях, давайте смотреть, как сделать все быстро. У меня ушли считанные минуты на настройку.
Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera
Но вот “беда” — почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ — это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ — это воспользоваться скриптом LiveReload. Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе — встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Далее — перевод статьи.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц. Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа. В предыдущей статье шла речь об online-сервисе, служащем для подобных задач — “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать
lazywebtools
, но он кажется не слишком надежным.
Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Автообновление в Google Chrome
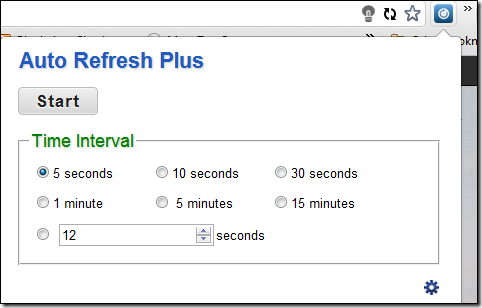
Для того чтобы задействовать автообновление страниц в Chrome, нужно скачать и установить расширение “Auto Refresh Plus” с ресурса Web Store. После установки значок расширения появиться в панели инструментов браузера, в секции расширений. Чтобы включить автообновление выбранной страницы, нужно кликнуть мышью на этом значке. Появится очень простое окошко настроек расширения:

В нем необходимо выбрать интервал времени, через которое будет выполняться автообновление. Можно выбрать заранее заданные величины, а можно установить и свою собственную. И затем нажать кнопку Start . Окно настроек закроется, а на иконке расширения в панели инструментов будет отображаться счетчик, работающий в обратном порядке — на уменьшение. Как только он достигнет заданного значения, страница в окне браузера обновиться автоматически. Чтобы остановить обновление, снова щелкните на иконке расширения и в открывшемся окне нажмите кнопку Stop .
Автообновление в Mozilla Firefox
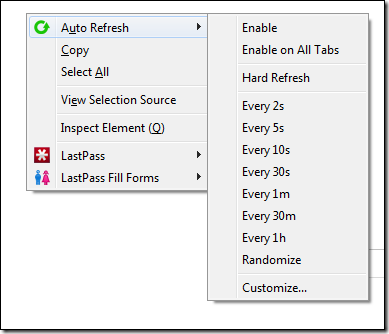
Для интеграции подобной возможности в браузер Firefox, нужно скачать и установить дополнение “Auto Refresh”, а затем перезагрузить браузер. Теперь открываем интересующую нас страницу и выбираем интервал времени, через который она будет обновляться, путем правого щелчка мыши на иконке дополнения “Auto Refresh”:

В настройках можно выбрать автообновление для отдельной страницы или же для всех открытых вкладок. Помимо прочих настроек, есть и еще один пункт — принудительное обновление страницы “Hard Refresh”. В списке представлены интервалы времени, установленные по умолчанию. Но можно задать и свой собственный, выбрав пункт меню “Customize”.
Автообновление в Opera
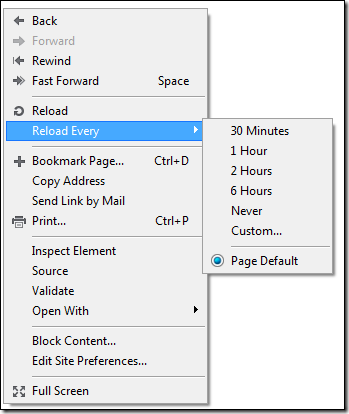
Возможность автообновления страниц в браузере Opera встроена по умолчанию, поэтому нет необходимости устанавливать какие-либо расширения. Чтобы задействовать такую функцию, достаточно щелкнуть правой кнопкой мыши на любом месте страницы и выбрать в выпадающем меню интервал обновления в разделе “Reload Every”. В браузере уже заданы интервалы по умолчанию, но можно выставить и свой вручную, перейдя в раздел “Custom”:

Чтобы остановить автообновление страницы, снова откройте контекстное меню и нажмите пункт “Never”.
Заключение
Такими простыми способами можно настроить автообновление страниц в браузерах Google Chrome, Mozilla Firefox и Opera. Но вот для еще одного популярного браузера — Internet Explorer — я так и не нашел ничего подобного. Единственное, что я могу посоветовать людям, пользующимся IE — это перейти на любой из трех названных ранее, чтобы полноценно пользоваться всеми возможностями Интернета.
Tab Auto Refresher
Okay, this is a rather bare-bone auto refresh extension with little to no extra features (not even an options menu). However, I have chosen to add it to this list for 2 of the features that make it worth it. First, the extension allows you to stop refreshing all the pages with a single button. This is really time-saving when you are refreshing dozens of pages as you won’t have to stop the extension on each one separately.
Secondly, the extension ignores any popup windows that can prevent a page from refreshing. Such as popups that ask “Are you sure you want to refresh this page?”. This can be useful if your particular web page brings up a popup when refreshed.
Other than that, the extension lets you provide a custom interval using a text box without any bells and whistles.
Отключение автообновления страниц в Гугл Хром.
Существует один очень удобный способ отключения автообновления страниц (вкладок) в Google Chrome. Для этого не нужно скачивать какое-либо стороннее программное обеспечение или плагины, всё гораздо проще и быстрее.
Отключение автоматического обновления вкладок в браузере Google Chrome при помощи стандартных средств:
- Открываем (запускаем) обозреватель интернета Google Chrome.
- Вводим в адресную строку, которая находится в верхней части браузера Хром (место, где вводится и отображается URL страницы) или копируем и вставляем из буфера обмена (правой кнопкой мышки щелкаем по адресной строке и выбираем «Вставить») следующий текст: «chrome://flags/#automatic-tab-discarding». Нажимаем клавишу Enter (использовать).
- Должна открыться системная (безопасная) страница с выбором множеств настроек (как показано на скриншоте). Данные настройки носят сугубо системный характер и без особой необходимости (и знаний) менять что-либо не рекомендуется.
- По умолчанию будет выделена желтым светом нужная нам строка «Автоматически удалять содержимое вкладок» со следующим описанием ниже «Удалять содержимое вкладок при заполнении памяти системы. Вкладки останутся на панели вкладок и будут перезагружаться при нажатии. Информацию об удаленных вкладках можно найти в разделе chrome://discards. #automatic-tab-discarding».
- Нажимаем правой кнопкой мышки по выпадающему списку и выбираем пункт «Отключено».
- Внизу страницы должна появиться кнопка (на скриншоте кнопка обведена красным прямоугольником).
- Перезапускаем браузер Гугл Хром путем закрытия браузера или нажимаем на кнопку внизу страницы «Перезапустить».
- После этого проблема с автоматическим обновлением страниц (если её вообще можно назвать проблемой) должна быть устранена. Безопасного всем вам, пользователи, интернета!
Для обновления страниц веб-сайта в Chrome
обычно используется клавиша F
5, нажав на которую происходит обновление страницы
. Но можно воспользоваться более удобным вариантом обновления страниц
применив расширение Chrome Rel
o
ad
. Установить
его, как и другие расширения
можно скачав из интернет магазина Chrome
. Для перехода, если страницы интернет магазина Chrome
у вас нет в закладках или часто посещаемых сайтах, нажмите значок «ключ» в правом верхнем углу окна браузера
. Затем перейдите в пункт «Инструменты» и нажмите «Расширения».
Откроется окно с установленными расширениями
, где для перехода в интернет магазин Chrome
нажмите пункт «Еще расширения».
На интернет-странице
расширений
введите в поле поиска «ChromeRelo
ad» и нажмите «Enter»
. После произведенного поиска выберете ваше расширение
и нажмите «Установить».
После установки появится надпись, что расширение добавлено в Chrome
, а в окне браузера появится значок Chrome Reload
.
Щелкните по этому значку и в раскрывшемся меню задайте необходимый интервал обновления интернет страницы
.
Для каждой страницы нужно установить свой интервал обновления
. Выбрав значение «Never
«, страницы обновляться не будет. Значение «R
andom» соответствует случайному выбору обновления страницы с максимальным интервалом 30 минут. Так же можно выбрать свое значение интервала обновления, выбрав его в окошке с помощью стрелок, затем нажать S
et.
Иногда появляется необходимость делать периодическое обновление страниц в браузере, например, у разработчиков сайтов в этом есть постоянная потребность. Чтобы браузер автоматически обновлял страницу можно написать мини-скрипт на jQuery, что очень долго и не каждому под силу. Можно поступить проще и настроить автообновление в любом современном браузере всего за пару минут. В этой статье мы рассмотрим, как сделать эту функцию в Google Chrome, Yandex Browser, Mozilla Firefox и Opera.
Обновить страницу сайта в Chrome: обычно или жестко?
Кнопка «Обновить страницу» в Chrome является едва ли не самой популярной. Однако не каждый юзер знает, что в этом браузере перезагружать страницы сайтов можно по-разному.
Как правило, мы просто кликаем «Обновить страницу», и она обновляется обычным способом.
Но функционал браузера также позволяет производить не только обычное обновление страницы, но и так называемую «жесткую перезагрузку». И между этими двумя операциями существует довольно интересная разница, о которой есть смысл рассказать подробнее.
Начнем с того, что на самом деле в Google Chrome предусмотрено не два, а даже три способа «Обновить страницу» сайта:
- обычное обновление;
- жесткая перезагрузка;
- и жесткая перезагрузка с полно очисткой кэша браузера.
Обычное обновление — это как раз и есть то, что все мы называем «Обновить страницу«. Опция стандартно активируется кнопкой F5 или комбинацией клавиш «Ctrl + R» с клавиатуры. В данном случае Chrome задействует кэш, но в процессе перезагрузки заданной страницы сайта проверяет кешированные файлы, но загружает из кэша только ту часть содержимого, по которым сервер возвращает код 304 Not Modified (т.е. те, которые «Не изменялись»).
Опция « жесткой перезагрузки » страницы сайта в пользовательском интерфейсе Chrome не отображается. Она активируется либо одной из двух комбинаций клавиш — «Ctrl + Shift + R» или «Shift + F5» — с клавиатуры. Либо можно просто зажать Shift, а потом как обычно кликнуть по значку «Обновить страницу» на панели браузера. В таком случае Chrome проигнорирует кэш и заново загрузит всё содержимое страницы сайта.
Третий вариант обновления — жесткая перезагрузка страницы с очисткой кэша — предполагает, что перед перезагрузкой страницы кэш браузера будет полностью очищен.
Данная опция активируется с панели «Инструментов разработчика» браузера. Для этого сначала эту панель открываем (F12 с клавиатуры), затем кликаем правой кнопкой мыши по кнопке «Обновить страницу» и в появившемся меню жмем «Очистка кеша и жесткая перезагрузка«:
Какой смысл в такой операции, если при «жесткой перезагрузке» браузер кэш не задействует?
Отвечаем: опция рассчитана на применение в ситуациях, когда страница сайта может загружать еще и дополнительный контент посредством JavaScript или других средств, которые не являются частью процесса загрузки самой страницы. Эта часть контента может кэшироваться и потом автоматически дозагружаться из кэша браузера даже после жесткой перезагрузки страницы.
Потому «жесткую перезагрузку» и «жесткую перезагрузку с очисткой кэша» в Chrome рекомендуется выполнять, когда нужно полностью обновить контент страницы из браузера, а не из кэша, например, перед апдейтом, в процессе разработки страницы или при повреждении кэша браузера.
Выберите более удобный способ обновления страницы
1. Используйте расширения для браузера
В интернете существует множество бесплатных расширений для браузеров, которые позволяют автоматически обновлять страницы. Так, например, расширение «Auto Refresh Plus» для Google Chrome позволяет задать интервал обновления страницы от 1 секунды до 24 часов. После установки расширения вам необходимо будет выбрать страницу, которую нужно обновлять и задать нужный интервал.
2. Используйте консоль разработчика
Для этого метода нужно открыть «Консоль разработчика» в браузере и вставить следующий код в консоль: setInterval(function() {‘location.reload()’}, 5000);. Этот код будет обновлять страницу каждые 5 секунд. Вы можете изменить время повторения на свое усмотрение, изменив число 5000 на другое значение.
3. Используйте комбинацию клавиш
Вы можете обновить страницу, нажав на клавиши «Ctrl» и «R» одновременно (для Windows) или «Cmd» и «R» (для Mac). Этот метод будет полезен, если вам нужно быстро и однократно обновить страницу.
4. Используйте специальные сервисы
На интернете существуют специальные сервисы, которые позволяют автоматически обновлять страницы с заданным интервалом. Некоторые из них: «Page Reboot», «Web Page Refresh», «ReloadEvery» и другие. Вы можете выбрать любой сервис и настроить обновление страницы по своему усмотрению.
Выберите наиболее удобный и подходящий для вас способ обновления страницы и продолжайте пользоваться Интернетом с удовольствием!
В чем проблема или почему это неудобно
Представим, мы поставили фильм на онлайн-просмотр и активно втянулись в процесс, но тут решили проверить электронную почту, перейдя на новую вкладку. Прочитали письма, ответили на них… решили вернуться к вкладке с онлайн фильмом и обнаружили, что страница автоматически начала обновляться, при этом очистился кэш (cache) с загруженным ранее фильмом. Такое же произойдет и с онлайн-музыкой, флэш играми. Не совсем удобно, не правда ли?!
Ситуация усугубляется, когда юзер (от слова user на англ.) открывает онлайн-редакторы текстов и (или) изображений, переходит на новую вкладку (по известным только ему причинам), но при этом не успевает сохранить произведенные во вкладках изменения и теряет редактированную им ранее информацию (да и нервные клетки тоже).
Opera
Как же не обойтись без всеми любимой оперы. Еще пять лет назад это был мой любимый браузер, но как только я пришел в мир веб-программирования, то он сразу сменился на Google Chrome. Все потому, что в нем больше возможностей и функционала, но время все же идет, и функционал снова становится на том же уровне, что и у конкурентов, кроме того, появилась поддержка расширений из других браузеров. Об этом вы поймете дальше.
Раньше для постоянного обновления в Opera достаточно было использовать встроенный инструмент. Таким образом, пользователь делал клик правой клавишей мыши и выбирал меню «Обновлять каждые». Это было очень удобным и доступным для всех, кстати, этот вариант до сих пор публикуется на многих блогах, но никто не отмечает, что он не актуален для последних обновленных версий Оперы. Поэтому читаем дальше решение проблемы.
Искал, искал, и нашел! Ответ нашелся не так уж и быстро, но он оказался очень простым. Есть такое замечательное расширение «Download Chrome Extension». Установив его, вы сможете использовать интернет магазин от Google, и таким образом, делаете те же действия, что и выше. Легко, не правда ли?
Еще немного пользы о расширении
Многим может показаться использование Easy Auto Refresh ненужным, когда вы владеете многими языками программирования, и написать скрипт вовсе не проблема. Но проблема все же есть, и она может быть следующего содержания. Написали вы код, запустили его на локальном сервере, и все хорошо. Но представьте, если возникает такой случай, как ограниченный доступ запросов к серверу с одного ip, что делать тогда? Тогда нам необходимо переместить скрипт на виртуальный сервер и тут-то нам и пригодится сторонний помощник, а почему? Потому что ни один сервер не может гарантировать к нему стопроцентный доступ 24 часа в сутки. Иногда могут происходить сбои, и в результате сбоя скрипт становится недоступным для обработки данных и передачи их браузеру, что не скажешь об описанном выше расширении.
Но вот “беда” — почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ — это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ — это воспользоваться скриптом LiveReload . Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе — встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц. Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа. В предыдущей статье шла речь об online-сервисе, служащем для подобных задач — “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать
| 1 | lazywebtools |
Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Отключение автоматического обновления Mozilla Firefox | База знаний «Try 2 Fix»
18 марта 2017 ВК
Tw Fb
Время банк-клиентов именно как приложений-клиентов уже прошло. Большая часть банков перешла на онлайн версии клиентов. Чаще всего в основе таких приложений лежит Java. Но настроить связку «Нужная версия Java» + «Нужная версия браузера» зачастую сложно. В большинстве случаев подходит браузер Mozilla Firefox.
Всё работает, но потом Firefox обновляется и начинаются проблемы: то сама новая версия Firefox перестаёт поддерживать работу банк-клиентов, то новая версия блокирует старые версии Java Runtime Environment. А поскольку банк-клиенты не успевают за обновлениями Java, иногда нужно использовать именно более старые её версии.
Рассказываем и показываем как отключить автоматическое обновление Mozilla Firefox.
- Допустим, нам нужна версия Firefox 43, загружаем её, устанавливаем.
- Для того, чтобы отключить автоматическое обновление Mozilla Firefox необходимо:
В адресной строке браузера набрать
about:config
и нажать Enter
В открывшейся странице подтвердить, что Вы будете аккуратны.
Внимание! Вам действительно нужно быть аккуратными! Неправильные действия могут сделать браузер неработоспособным!
В строке Поиск (чуть ниже адресной строки) наберите
app.update
Настройки отфильтруются, останутся только те, которые начинаются с введённой фразы.
Далее переключаем два параметра:
app.update.auto — автоматическое обновление браузера
app.update.enabled — обновление браузера
Эти параметры имеют булевы значения (true/false). После двойного клика по каждому из них, текст в этих строчках станет жирным, состояние переключится на «Установлено пользователем», а значение станет false.
Закройте браузер и откройте снова.
После этих действий браузер перестанет обновляться в автоматическом режиме
А чтобы обновить его, откройте Меню (слева от адресной строки) > Нажмите на знак ? внизу > Выберите пункт «О Firefox» > В открывшемся окне нажмите на кнопку «Проверить обновления». После проверки на этой же кнопке появится предложение обновиться с номером версии.
Что-то пошло не так? Специалисты нашей компании помогут Вам разобраться с возникшими проблемами! Обращайтесь! →
Также Ваши вопросы Вы можете задать в нашей группе ВК или на нашем YouTube канале!
1 ноября 2018 ВК
Tw Fb
bz2 gz Linux rar tar unrar unzip zip архивирование архивы
Рассказываем как в терминале ОС Linux проводить обыденные операции по архивированию и разархивированию файлов и директорий с помощью TAR, ZIP и RAR.
12 октября 2017 ВК
Tw Fb
1С 1С:Предприятие 8.3 8.4 Классификаторы ОКОФ Справочники
Загружаем классификатор ОКОФ в 1С:Бухгалтерию предприятия.
Читать на сайте Посмотреть на YouTube
1 февраля 2017 ВК
Tw Fb
Если у Вас при запуске 1С:Предприятие в списке больше 3 баз, а Вы собираетесь перенести их с одного ПК на другой или появилась необходимость переустановить систему, но не хочется заново добавлять их в список — есть выход! Рассказываем и показываем как можно манипулировать этим списком!
Читать на сайте Посмотреть на YouTube
3. Firefox работает медленно даже на высокопроизводительном оборудовании
Иногда Firefox может работать медленно, даже на машинах с надежным оборудованием. Обычно это происходит потому, что браузер консервативен в том, как он использует ваши ресурсы для повышения производительности. Но вы можете приоткрыть капот и настроить, как браузер использует компьютерное оборудование.
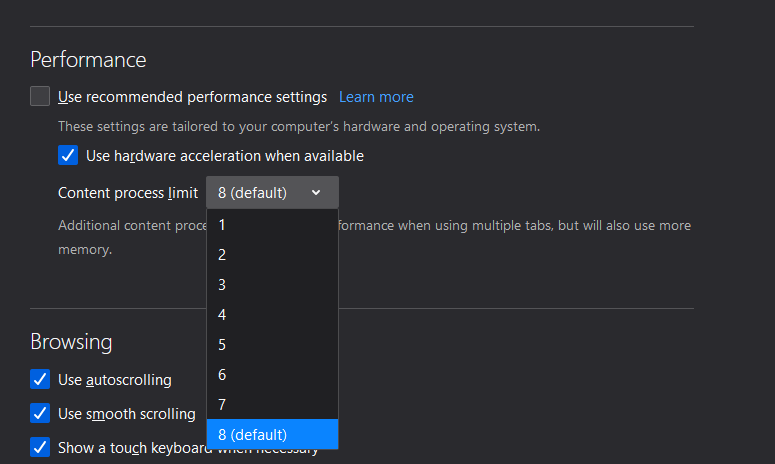
В меню Firefox снова перейдите в Параметры . На вкладке « Общие » найдите заголовок « Производительность» . Снимите флажок Использовать рекомендуемые параметры производительности , чтобы получить дополнительные параметры.
Если у вас приличный графический процессор, установите флажок Использовать аппаратное ускорение, если оно доступно . С помощью этой настройки Firefox будет использовать вашу видеокарту вместо процессора для визуализации визуальных элементов. Если у вас есть подходящее оборудование, это обеспечит более плавную работу для всего, от веб-игр до просмотра видео.
Затем вы можете изменить ограничение обработки содержимого . По умолчанию установлено 8 , но если вашему компьютеру не хватает памяти, вы можете уменьшить его. Чем больше у вас ОЗУ, тем выше следует установить это значение.

Если вы подозреваете, что системные ресурсы по-прежнему являются проблемой, убедитесь, что вы очистили и свой компьютер . Недостаток оперативной памяти из-за слишком большого количества программ, работающих в фоновом режиме, отсутствие дискового пространства для вашего браузера для создания временных файлов или даже вредоносное ПО в вашей системе также могут замедлить работу вашего браузера.