Подробности
Сразу стоит отметить, что WebGL не является расширением. Поэтому вы не сможете просто скачать и установить его. Все немного сложнее. И в то же время проще. Дело в том, что эта библиотека уже предустановлена в браузерах. Но не активирован.
известно, что WebGL присутствует в Google Chrome и Mozilla Firefox. А Яндекс.Браузер отчасти является клоном Chrome со своими настройками. Следовательно, существует еще и WebGL. Вам просто нужно найти переключатель, который активирует опцию.
Но сначала, конечно, поговорим о самой технологии и о том, что используется. Только после этого мы расскажем вам об активации функции в веб-браузере. Итак, сначала немного общей информации, которая будет очень полезна.
Что это такое
WebGL — это сокращение от «Библиотека веб-графики», которая сама по себе является определением библиотеки, предназначенной для отображения трехмерной графики на странице в Интернете. Adobe Flash Player может работать точно так же.
Но WebGL хорош тем, что позволяет напрямую работать с 3D-графикой, минуя флеш-плеер. Кроме того, Java используется для проверки или изменения графики. Это означает, что практически любой веб-мастер, знакомый с Java, может создавать 3D на своем веб-сайте.
Сейчас есть даже специальные конструкторы на основе WebGL, которые позволяют даже начинающим веб-мастерам создавать хороший 3D-контент для сайта. Но для этого необходимо, чтобы библиотека была включена в браузере.
И это возвращает нас к вопросу о том, как настроить WebGL в Яндекс.Браузере. Действительно, здесь нет никаких проблем. А в следующей главе мы расскажем, как активировать эту опцию в настройках.
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;
- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
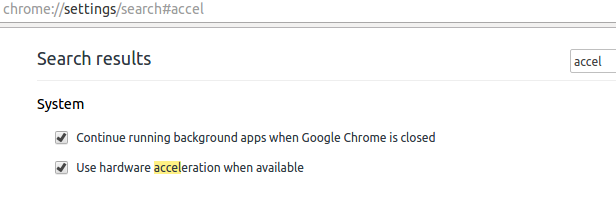
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;
- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;
- проверить состояние включения, перейдя в chrome://gpu.
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;
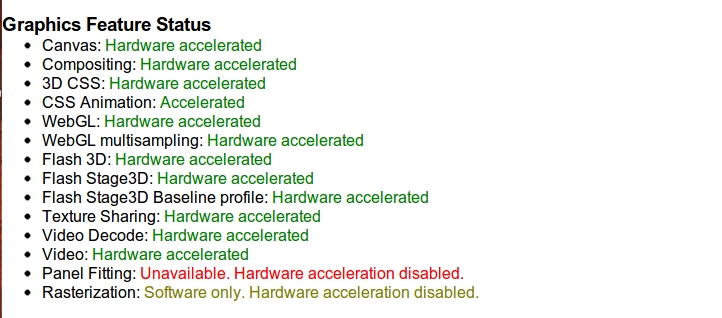
- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;
- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблема с запуском WebGL в вашем браузере?
WebGL — это технология, которая позволяет отображать трехмерную графику в веб-браузере без необходимости установки дополнительных плагинов. Однако, иногда пользователи могут столкнуться с проблемами при запуске WebGL в своем браузере. В этой статье мы рассмотрим несколько распространенных проблем и способы их решения.
1. Проверьте поддержку WebGL в вашем браузере
Первое, что нужно сделать, это убедиться, поддерживает ли ваш браузер технологию WebGL. Для этого вы можете воспользоваться бесплатными онлайн-инструментами, такими как «WebGL Report». Если ваш браузер не поддерживает WebGL, вам может потребоваться обновить его до последней версии или выбрать другой браузер, который поддерживает WebGL.
2. Проверьте, включен ли WebGL в настройках браузера
Если ваш браузер поддерживает WebGL, но вы все равно сталкиваетесь с проблемой запуска, проверьте, включена ли эта функция в настройках вашего браузера. В большинстве случаев эта опция включена по умолчанию, но иногда она может быть отключена. Включить WebGL можно в разделе «Настройки» или «Параметры», который обычно находится в меню браузера.
3. Обновите драйверы графической карты
Если вы все еще не можете запустить WebGL, возможно, проблема в драйверах вашей графической карты. Перейдите на веб-сайт производителя вашей видеокарты и загрузите последнюю версию драйверов. После установки новых драйверов перезапустите компьютер и попробуйте снова запустить WebGL.
4. Отключите расширения браузера
Некоторые расширения браузера могут конфликтовать с работой WebGL. Попробуйте временно отключить все расширения и запустите WebGL снова. Если проблема исчезнет, то одно из расширений было причиной ошибки. Включайте расширения по одному, чтобы определить, какое именно вызывает проблему.
5. Обновите вашу операционную систему
Если все вышеперечисленные методы не помогли, попробуйте обновить вашу операционную систему. Иногда устранение проблемы с запуском WebGL может потребовать обновления операционной системы до последней версии, чтобы совместимость с WebGL была поддерживаема.
В заключение, если вы столкнулись с проблемами при запуске WebGL в вашем браузере, не отчаивайтесь. Попробуйте эти простые способы решения проблемы, и, в большинстве случаев, вы сможете насладиться трехмерной графикой в веб-браузере без проблем.
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
How to Know whether Chrome Supports WebGL or not?
You can easily know whether your browser supports WebGL or not by opening the get.webgl.org website.
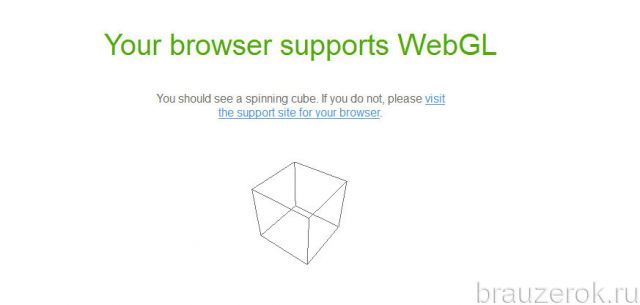
After opening the website, if Chrome supports this service, you’ll see the spinning cube on the web page with the message “Your browser supports WebGL”.
Alternatively, type chrome://gpu on the address bar (Omnibox) and open the link, and see the WebGL and WebGL2 status from under Graphics Feature Status. You’ll see one out of three statuses given below.
- Hardware-accelerated – The service is enabled and accelerated with GPU (running on both software and hardware).
- Software only, hardware acceleration unavailable – The service is enabled and running only on software.
- Unavailable – The service is not available. Your browser does not support WebGL.
Как подключить?
Для использования WebGL необходим веб-обозреватель, обеспечивающий её функционирование (то есть полностью совместимый с ней).Примечание. Можно включить WebGL в Firefox, Хроме, Опера и других распространённых популярных веб-обозревателях.
В отличие от платформ Adobe Flash, Java, Microsoft Silverlight, данная технология не нуждается в инсталляции дополнительных апплетов для ОС Windows и подключении к браузерам аддонов.
Для корректной работы WebGL также требуется Windows 7, 8 или 10 с последними обновлениями, а также актуальная видеокарта с последней версией драйвера.
Проверить работу графической платформы можно так:
1. Перейдите в используемом браузере по адресу — https://get.webgl.org/.

2. Тест запускается автоматически в независимости от выбранного браузера, будь то Google Chrome, Файрфокс или Yandex.

Если модуль работает, вы увидите на страничке вращающийся куб. В противном случае появится сообщение о том, что нет поддержки (на англ. support) технологии, и рекомендации по её настройке.
6 ответов
Шаг 1: Откройте Google Chrome
Шаг 2: Введите в адресной строке
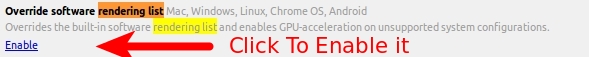
Шаг 3. Нажмите и введите «», «Переопределить список программной визуализации»
должен появиться. Теперь нажмите Включить и перезапустите браузер.
Шаг 4: Полностью убить Chrome: Введите в консоль.
Шаг 5: Перейдите на и включить . По умолчанию он отключен с версии 43.

Шаг 6. Запустите Chrome



ответ дан
10 January 2014 в 18:42
с использованием хрома версии 49.0.2623.108 в Ubuntu 14.04 (64-разрядная версия).
Нам нужно активировать
Это первая строка in
Надеюсь, это поможет,
ответ дан
10 January 2014 в 18:42
Если вы по-прежнему не получаете никаких результатов, проверьте, включено ли аппаратное ускорение в настройках Chromium, Google имеет тенденцию отключать этот параметр по умолчанию, начиная с версии 43. В этом случае проблема была для меня после того, как я обновил драйверы графического процессора, переопределил черный список графического процессора и так далее.
ответ дан
10 January 2014 в 18:42
Возможно, ваш видеодрайвер слишком старый или установлен неправильно.
У меня тоже была такая же проблема, но это решение устранило мою проблему без переопределений!
-
Чтобы добавить PPA для Ubuntu 14.04 / 13.10 / 13.04 / 12.10
Пользователи Ubuntu 14.04 / 13.10 / 13.04 / 12.10, выполните следующую команду в терминале и введите пароль для пользователь при появлении запроса. Другие используют Ubuntu-X PPA.
sudo apt-add-репозиторий ppa: xorg-edgers / ppa
-
Чтобы добавить PPA для Ubuntu 12.04 / 11.10 / 11.04 / 10.04
sudo apt-add-repository ppa: ubuntu-x-swat / x-updates
После добавления PPA , обновите системный репозиторий.
-
Чтобы обновить
sudo apt-get update
Теперь установите графический драйвер NVIDIA GeForce 304.108 в вашу систему, так же как вы устанавливаете другие пакеты с помощью apt-get.
-
Для установки
sudo apt-get install nvidia-current nvidia-settings
Вышеуказанная команда установит драйвер.
ответ дан
10 January 2014 в 18:42
У меня была проблема, когда WebGL сообщался как недоступный , изменение который, похоже, не был выбран в конфигурации хромированного графического процессора моего профиля. Исправление запускает один раз для сброса конфигурации графического процессора.
ответ дан
10 January 2014 в 18:42
Если вы попробовали описанные выше действия, но они по-прежнему не работают, попробуйте использовать другие драйверы. Перейдите в раздел «Программное обеспечение и обновления» и выберите «Дополнительные драйверы». Затем выберите средний или последний вариант (проприетарный двоичный или Nuveau). В моем случае я выбрал проприетарный двоичный файл, но он вернулся к Nuveau, и теперь у меня включен WebGL.
ответ дан
28 July 2021 в 15:49
Устаревшие версии браузеров
Если у вас устаревшая версия браузера, то это может быть причиной недоступности WebGL на вашем устройстве. WebGL поддерживается большинством современных браузеров, но в старых версиях может отсутствовать или работать некорректно.
Один из способов решить эту проблему — обновить ваш браузер до последней версии. Многие браузеры обновляются автоматически, поэтому вам может быть предложено установить последнюю версию.
Если ваш браузер не обновляется автоматически или вы предпочитаете не обновляться до последней версии, можно попробовать установить альтернативный современный браузер, который поддерживает WebGL. Некоторые из популярных браузеров, которые поддерживают WebGL, включают Google Chrome, Mozilla Firefox и Opera.
Если у вас нет возможности обновить браузер или установить альтернативный, существуют некоторые дополнительные шаги, которые вы можете предпринять:
- Проверьте настройки браузера: Проверьте настройки вашего браузера на предмет блокировки WebGL. В некоторых случаях WebGL может быть отключен по умолчанию или заблокирован в настройках безопасности. Проверьте раздел настроек вашего браузера, чтобы убедиться, что WebGL разрешен.
- Проверьте доступность расширений: Некоторые старые браузеры не поддерживают WebGL напрямую, но могут быть совместимы с соответствующими расширениями или плагинами. Исследуйте доступные расширения для вашего браузера, которые могут добавить поддержку WebGL.
- Обновите системные драйверы и обновления: Обновите драйверы графической карты и выполните все доступные обновления системы. Устаревшие драйверы или проблемы с системными обновлениями могут быть причиной недоступности WebGL.
Если после выполнения указанных выше шагов WebGL остается недоступным, возможно, ваше устройство не поддерживает WebGL из-за его аппаратных ограничений. В таком случае, вам придется использовать устройство с поддержкой WebGL.
How to Troubleshoot WebGL Problems in Chrome
Follow the following steps to troubleshoot the problems.
Step 1. First, you need to know whether the Chrome version that is installed on your device supports WebGL or not. For this, open https://get.webgl.org and you’ll see the message on your screen. If you’ll see the spinning cube with the message “Your browser supports WebGL” then the browser supports this service. Otherwise, go to step 2.
Step 2. In the second step, check whether the hardware acceleration is enabled on not. If not, then you need to enable it. On the Chrome browser, click on the Menu » Settings » System (from the left pane) » Enable Use hardware acceleration when available option.
Step 3. Now check the WebGL status from the Chrome GPU information page. Type chrome://gpu in the Omnibox and open the URL. Check WebGL and WebGL2 from under the Graphics Feature Status title. If the status shows Hardware-accelerated it means it uses the graphics card as well as the CPU. Otherwise, Software only, hardware acceleration unavailable status tells that the service is using only CPU and running at a software level. Unavailable status means that this service isn’t available on your device due to outdated software or hardware.
If the service is unavailable or not hardware accelerated. From the GPU information page scroll down and check the information about WebGL under Problems Detected. You’ll see the problems.
Enabling WebGL in Chrome
Enabling WebGL in Chrome is a pivotal step towards unlocking the full potential of this cutting-edge technology, allowing users to immerse themselves in visually stunning web content and interactive experiences. The process of enabling WebGL involves accessing Chrome’s advanced settings to activate this feature, ensuring seamless compatibility with a wide range of web applications and games that leverage WebGL for immersive graphics rendering.
To enable WebGL in Chrome, follow these step-by-step instructions:
-
Accessing Chrome Settings:
Begin by launching your Chrome browser and navigating to the menu represented by three vertical dots located in the top-right corner of the window. Click on the menu to reveal a dropdown list of options.
-
Navigating to Advanced Settings:
Within the dropdown menu, locate and select the «Settings» option. This action will redirect you to the main settings interface, where you can access a wide array of configuration options for your Chrome browser.
-
Accessing Advanced Settings:
Scroll down the settings page and click on the «Advanced» option located at the bottom of the list. This will expand the settings interface to reveal additional advanced configuration options.
-
Enabling WebGL:
Within the advanced settings, locate the «System» section, which contains various system-related configurations. Look for the «Use hardware acceleration when available» option and ensure that it is toggled on. This setting is crucial for enabling WebGL, as it allows Chrome to leverage hardware acceleration for enhanced graphics rendering, including WebGL content.
-
Relaunching Chrome:
After enabling hardware acceleration, it is recommended to relaunch your Chrome browser to apply the changes effectively. Simply close the browser window and reopen it to ensure that the updated settings take effect.
By following these steps, you can successfully enable WebGL in Chrome, paving the way for a seamless and visually captivating browsing experience. Once WebGL is enabled, your Chrome browser will be fully equipped to handle advanced graphics rendering tasks, empowering you to explore a myriad of web-based applications and games that harness the power of WebGL for immersive visual experiences.
With WebGL enabled in Chrome, users can delve into a diverse array of interactive content, ranging from 3D visualizations and virtual reality experiences to visually stunning web applications that push the boundaries of traditional web design. This enhanced compatibility with WebGL opens the door to a world of creative possibilities, allowing users to engage with web content in a more immersive and visually compelling manner.
In the subsequent section, we will delve into the crucial process of verifying WebGL functionality in Chrome, ensuring that the enabled feature operates optimally and seamlessly integrates with a wide range of web-based experiences.
Как включить WebGL в вашем браузере
Способ включения WebGL зависит от браузера, с которым вы работаете. Ниже приведен метод включения WebGL в браузерах на основе Chromium, Mozilla Firefox и Safari.
1. Google Chrome
Поскольку Google Chrome основан на Chromium, этот метод будет работать в большинстве браузеров на основе Chromium, таких как Brave, Vivaldi, Opera и т. Д. Просто убедитесь, что вы используете последнюю версию Google Chrome. Чтобы найти версию Chrome, нажмите значок меню в правом верхнем углу, нажмите «Справка», а затем «О Google Chrome».
Предполагая, что вы используете последнюю версию Chrome, теперь нам нужно разрешить Chrome использовать наш аппаратный графический процессор для выполнения графических вычислений. Для этого перейдите в настройки Chrome, набрав «chrome: // settings» в адресной строке.
На странице настроек прокрутите вниз, пока не увидите гиперссылку «Дополнительно». Нажмите на него, чтобы открыть расширенные настройки Google Chrome.
Читайте: Храбрый против Вивальди: какой браузер лучше и почему
Когда появятся расширенные настройки Chrome, перейдите в нижнюю часть страницы. Вы увидите «Использовать аппаратное ускорение, когда доступно» в разделе «Система». Нажмите на ползунок рядом с ним, чтобы включить аппаратное ускорение графического процессора. Опубликуйте это, вы увидите, что появляется кнопка «Перезапустить». Нажмите на нее, чтобы Google Chrome перезапустил и применил настройки. Убедитесь, что на других вкладках Chrome нет загруженных или несохраненных документов.
После перезапуска Chrome перейдите к флажкам Chrome, чтобы включить WebGL. Введите в адресной строке «chrome: // flags».
В меню Chrome Flags найдите WebGL. Вы увидите флаг под названием «WebGL 2.0 Compute», щелкните раскрывающийся список рядом с ним и выберите «Включено». Опубликуйте это, вы увидите всплывающее окно внизу с просьбой перезапустить Google Chrome. Для этого нажмите кнопку «Перезапустить сейчас».
Для Chrome Android и Chrome Mac необходимо включить «Черновые расширения WebGL».
2. Mozilla Firefox
Если вы используете Mozillla Firefox, включение webGl является довольно простым и двухэтапным процессом. Перейдите в меню настроек, набрав about: config в адресной строке.
В меню «Настройки» введите в строке поиска «webgl.force-enabled». По умолчанию для параметра Preference установлено значение «false». Дважды щелкните по нему, чтобы изменить значение на true. Перезапустите Firefox, чтобы изменения вступили в силу.
3. Safari
Safari скрывает параметры для включения WebGL в разделе «Параметры разработчика и экспериментальные функции». Итак, чтобы включить WebGL на Mac, мы должны сначала включить параметры разработчика. Для этого откройте браузер Safari и нажмите Safari в верхней строке меню. В расширенном меню нажмите «Настройки».
Когда откроется диалоговое окно «Настройки», переключитесь на вкладку «Дополнительно». Внизу отметьте опцию «Показать меню разработки в строке меню». Это позволит разработчикам или экспериментальным функциям Safari. Вы должны увидеть опцию «Разработка» в верхней строке меню.
Нажмите на меню «Разработка» и перейдите к «Экспериментальным функциям». В расширенном меню щелкните WebGL 2.0, чтобы включить его. Перезапустите браузер, и в Safari будет включен WebGL.
Заключение
Помните, что большинство веб-сайтов по-прежнему будут отображать графику в браузере, поскольку плагины уже добавлены на веб-сервер. Однако графика будет нестабильной и займет гораздо больше времени. Даже если вы не занимаетесь разработкой графики, я бы порекомендовал вам включить WebGL, чтобы улучшить работу с графикой в сети.
Альтернатива, если для причины конфиденциальности, вы хотите отключить WebGL, вы можете отключить их, используя указанные выше настройки или ScriptSafe расширение для блокировки отпечатков WebGL.
Также читайте: Как заблокировать веб-сайты в браузере Chrome на Android
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как включить
На компьютере
Итак, чтобы воспроизводить разработанные с использованием WebGL приложения в Яндекс браузере, нужно разрешить использование этой библиотеки. Здесь следует отметить, что осуществить задуманное получится не на любом компьютере или ноутбуке. Для корректной работы дополнения потребуется устройство с графической картой, поддерживающей DirectX 11 и новее, а также актуальные версии драйверов для неё.
Убедившись в актуальности аппаратной платформы и программного обеспечения для неё, можно переходить к следующему этапу – включению функции аппаратного ускорения. Для этого потребуется выполнить несколько довольно простых шагов.
Вводим в адресной строке browser://gpu.
Выбираем первый вариант из появившегося списка, как показано на изображении.
Обращаем внимание на строку Rasterization.
Если ей соответствует значение «Software only. Hardware acceleration disabled», то функция отключена. Чтобы её активировать, необходимо перейти к следующему шагу.
- Нажимаем на кнопку «Меню».
- Открываем «Настройки».
- Пролистываем в самый низ и ставим галочку напротив пункта «Использовать аппаратное ускорение, если возможно».
- Перезапускаем браузер, нажимая предложенную им кнопку «Перезапустить».
- После этого переходим на ранее открытую вкладку browser://gpu (при перезапуске все открытые вкладки перезагрузятся).
- Убеждаемся, что пункт Rasterization изменил состояние на Enabled, а параметрам WebGL и WebGL2 соответствуют значения Hardware accelerated, как показано на картинке.
- Но это ещё не всё. Чтобы включить принудительное аппаратное ускорение, нам потребуется продолжить экскурсию по настройкам браузера. Теперь в адресной строке вводим browser://flags/
- Находим строку #ignore-gpu-blacklist и присваиваем ему значение Enabled, то есть «Активно». Этот параметр, как правило, первый в списке, поэтому найти его достаточно легко. Если он не первый – вводим его название в строку поиска, как показано в следующем пункте.
- Вводим в строку поиска название следующего флага: #enable-gpu-rasterization и присваиваем ему значение Force-enabled for all layers.
- После выполнения этих пунктов вновь перезапускаем браузер и проверяем, установлены ли все необходимые нам параметры в значение Enabled или Hardware Accelerated. Если всё выглядит так, как показано на изображении ниже, то вы всё сделали верно и WebGL работает.
На телефоне
На телефоне подобная функция также присутствует, но только если речь идёт про Android-устройство. Девайсы на iOS поддерживают WebGL только в связке с браузером Safari. Связано это с политикой Apple, которая подразумевает строгие условия для доступа к аппаратным средствам iPhone. Что до Android, то алгоритм действий здесь сравним с таковым на компьютере.
- Открываем вкладки browser://flags и browser://gpu, вводя в адресную строку соответствующий адрес. Он автоматически изменяется на chrome://flags или chrome://gpu, поскольку Яндекс браузер основан на одном движке с Chrome, не пугайтесь такой замены.
- Вкладки содержат информацию об активированных функциях. Находим интересующие нас строки: Rasterization, WebGL и WebGL Если напротив них установлены значения Hardware Enabled, то WebGL работает по-умолчанию. Если нет, то самое время переходить на вкладку flags.
- Здесь необходимо установить аналогичные значения для тех же параметров, что и на компьютере. Находим #ignore-gpu-blacklist и присваиваем ему значение Enabled.
- Далее вводим в строку поиска #enable-gpu-rasterization и выбираем для этого пункта значение в самом низу списка. Оно принудительно активирует растеризацию для всех слоёв изображения.
- После этого все интересующие нас значения должны подсвечиваться зелёным цветом и иметь значение Enabled или Hardware Accelerated. Это будет означать, что WebGL работает. Перезапускаем браузер и проверяем соответствие значений требованиям.
Если каких-то параметров нет в вашей версии браузера или у вас не получается найти нужные флаги с помощью строки поиска, то следует, в первую очередь, обновить ПО смартфона и приложение Яндекс браузера. Если все версии актуальны, а проблема не исчезла – ваше устройство не поддерживает WebGL.
Как включить поддержку WebGL в браузерах
If your browser supports WebGL, follow these instructions to enable it:
Chrome
First, enable hardware acceleration:
- Go to chrome://settings
- Click the + Show advanced settings button
- In the System section, ensure the Use hardware acceleration when available checkbox is checked (you’ll need to relaunch Chrome for any changes to take effect)
Then enable WebGL:
- Go to chrome://flags
- Ensure that Disable WebGL is not activated (you’ll need to relaunch Chrome for any changes to take effect)
Then inspect the status of WebGL:
- Go to chrome://gpu
- Inspect the WebGL item in the Graphics Feature Status list. The status will be one of the following:
- Hardware accelerated — WebGL is enabled and hardware-accelerated (running on the graphics card).
- Software only, hardware acceleration unavailable — WebGL is enabled, but running in software. See here for more info: “For software rendering of WebGL, Chrome uses SwiftShader, a software GL rasterizer.”
- Unavailable — WebGL is not available in hardware or software.
If the status is not “Hardware accelerated”, then the Problems Detected list (below the the Graphics Feature Status list) may explain why hardware acceleration is unavailable.
If your graphics card/drivers are blacklisted, you can override the blacklist. Warning: this is not recommended! (see blacklists note below). To override the blacklist:
- Go to chrome://flags
- Activate the Override software rendering list setting (you’ll need to relaunch Chrome for any changes to take effect)
For more information, see: Chrome Help: WebGL and 3D graphics.
Firefox
First, enable WebGL:
- Go to about:config
- Search for webgl.disabled
- Ensure that its value is false (any changes take effect immediately without relaunching Firefox)
Then inspect the status of WebGL:
- Go to about:support
- Inspect the WebGL Renderer row in the Graphics table:
- If the status contains a graphics card manufacturer, model and driver (eg: “NVIDIA Corporation — NVIDIA GeForce GT 650M OpenGL Engine”), then WebGL is enabled.
- If the status is something like “Blocked for your graphics card because of unresolved driver issues” or “Blocked for your graphics driver version”, then your graphics card/driver is blacklisted.
If your graphics card/drivers are blacklisted, you can override the blacklist. Warning: this is not recommended! (see blacklists note below). To override the blacklist:
- Go to about:config
- Search for webgl.force-enabled
- Set it to true
(Like Chrome, Firefox has a Use hardware acceleration when available checkbox, in Preferences > Advanced > General > Browsing. However, unlike Chrome, Firefox does not require this checkbox to be checked for WebGL to work.)
Safari
- Go to Safari’s Preferences
- Select the Advanced tab
- Ensure that the Show Develop menu in menu bar checkbox is checked
- In Safari’s Develop menu, ensure that Enable WebGL is checked
Upgrading graphics drivers
If your graphics drivers are too old to support WebGL, you may be able to upgrade them.
More information is available here:
Blacklists
Certain graphics cards and drivers are blacklisted by some browsers, because they are known to contain serious bugs or cause crashes. In very severe cases, these can even cause the entire computer to freeze! For example, this issue causes certain Mac computers to freeze and require restarting.
Many browsers have an option to override the blacklist (ie: attempt to use the blacklisted features, despite the risks). This is not recommended! You should only override the blacklist if you understand and accept the risks.
More information is available here:
Безопасность и приватность при использовании WebGL
WebGL — это технология, позволяющая запускать трехмерную графику прямо в браузере. Однако, как и любая другая технология, WebGL также имеет свои проблемы в плане безопасности и приватности.
Одной из основных проблем является возможность выполнения злонамеренного кода через WebGL. Так как WebGL имеет прямой доступ к графическому аппарату компьютера, это может создавать потенциальные уязвимости, которые могут быть использованы для внедрения вредоносного кода.
Другой проблемой является возможность отслеживания пользовательской активности через WebGL. Так как WebGL позволяет создавать трехмерные модели и рендерить их в реальном времени, это может быть использовано для сбора информации о взаимодействии пользователя с содержимым страницы.
Очень важно, чтобы пользователи были внимательны при работе с сайтами, использующими WebGL. Рекомендуется использовать только доверенные и проверенные ресурсы, чтобы избежать возможности инфицирования вредоносным кодом или отслеживания активности
Большинство современных браузеров предлагают различные настройки безопасности, которые могут помочь в защите пользователя при работе с WebGL. Например, можно ограничить доступ к WebGL на определенных сайтах или включить режим «Неотслеживаемое использование WebGL». Эти настройки можно найти в настройках безопасности браузера.
Наконец, важно регулярно обновлять используемые браузеры и плагины, чтобы минимизировать риски безопасности. Разработчики постоянно работают над улучшением безопасности WebGL и выпускают обновления, которые исправляют известные уязвимости












![Ваш браузер не поддерживает webgl [решено]](http://kirovlom.ru/wp-content/uploads/8/a/5/8a54ff5201354c7b5032ebada8f8d26f.png)













![Ваш браузер не поддерживает webgl [решено]](http://kirovlom.ru/wp-content/uploads/2/a/e/2aea560094367b60af497697b881839d.png)

