Как сделать анимированные заголовки для свадеб с After Effects?
Не только популярность этого приложения увеличилась, но ииспользование шаблонов в качестве средства быстрогоиспользования этого инструмента, поскольку это приложение, посвященное анимации, может использовать эти шаблоны. Первое, что нужно сделать, это загрузить некоторые шаблоны из интернета и четко понять идею, которую мы хотим.
Затем вы продолжаете использовать инструменти импортировать шаблон в опции в качестве композициии сделать его редактируемым слоем, важно, чтобы фон шаблона был прозрачным, а затем создать свой заголовок свадебного текста, как центрированный и оправданный абзац
как сделать текст в adobe after effects
В опции анимации вы добавляете разделение между символами идобавляете свойство позиции, выполняете значение x размещение 400 пикселей и градуируете непрозрачность по своему вкусу.
Вы также градуируете диапазон прокрутки от -100 до 100%, а в дополнительных настройках — скорость сглаживания кадров, и поэтомуу вас будет аниме вашего свадебного названия.
After effects выражения для текста
ребят, предлагаю сюда скидывать различные интересные экспрешшоны и пояснения к ним) мельком пролистал 87 тем и вроде не увидел аналогичной темы. а тема интересная блин! expressions значительно упрощают задачу и ускоряют работу, делают результат гораздо динамичней и красивей. короче плюсов дофига, минусов нету)
начну пожалуй с самого популярного экспрешшона рунета, автором которого является Тимур Константинов. вот скрипт:
вот ссылка на несколько полезных выражений
вот те,которыми я пользуюсь:
Для оси X:Math.cos(S*time)*360
Для оси Y:Math.sin(S*time)*360
Для колес эволюции и оси Z:time*S
amp = 15; //amplitude (pixels)freq = 10; //frequency (cycles per second)
end = 0;j = 0;//переменная, необходимая для проведения цикла и дальнейшей проверки значений
Создаем универсальный таймер, экспрешн применяем к параметру Text нашего текстового слоя.***rate = 1; //скорость таймера (1 – обычная скорость)clockStart = 0; //начало отсчета
Источник
Этап 2. Работаем с композицией Forest
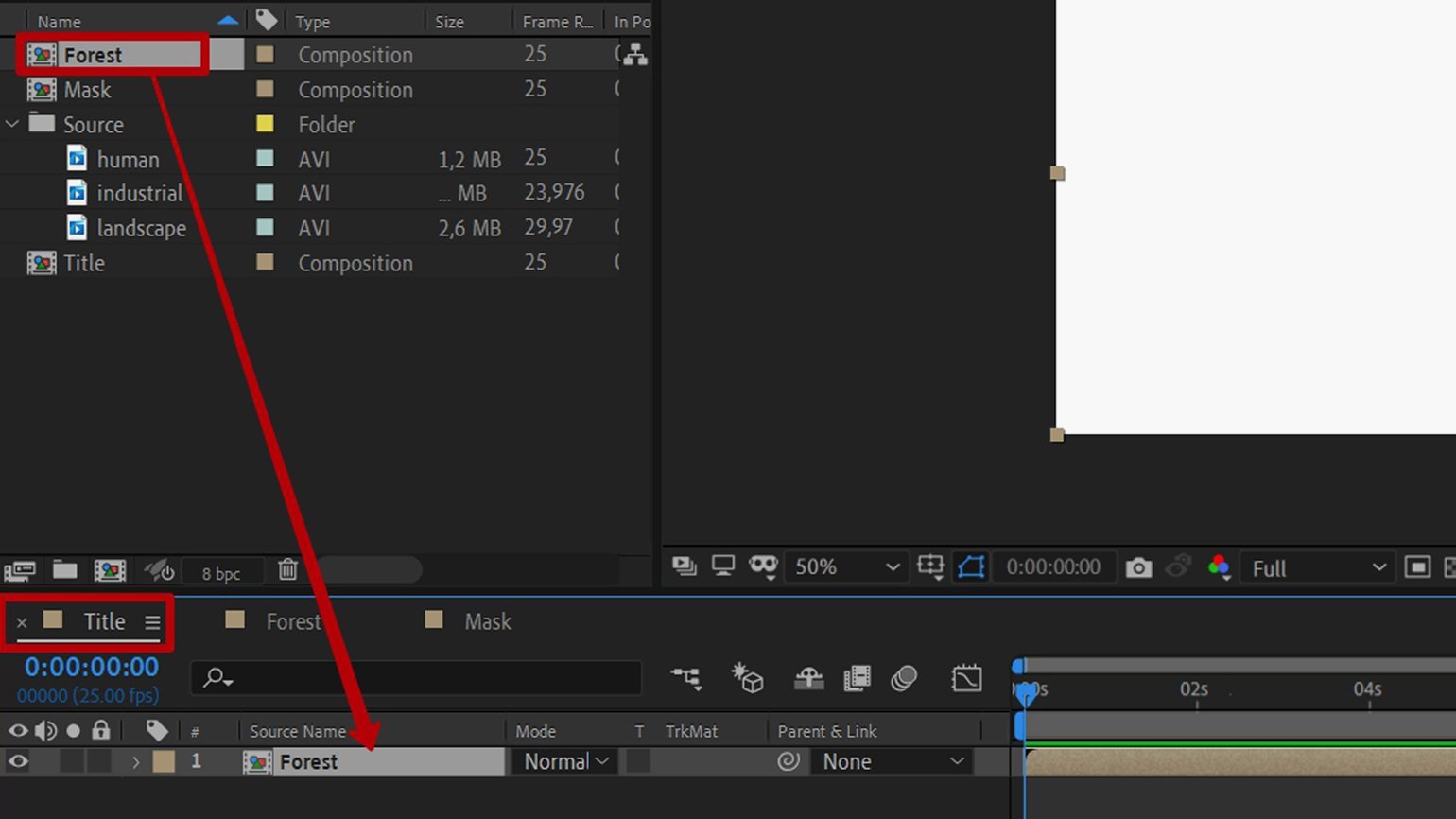
Перенесите композицию Forest на панель слоёв основной композиции Title.

2.2. Добавляем видео
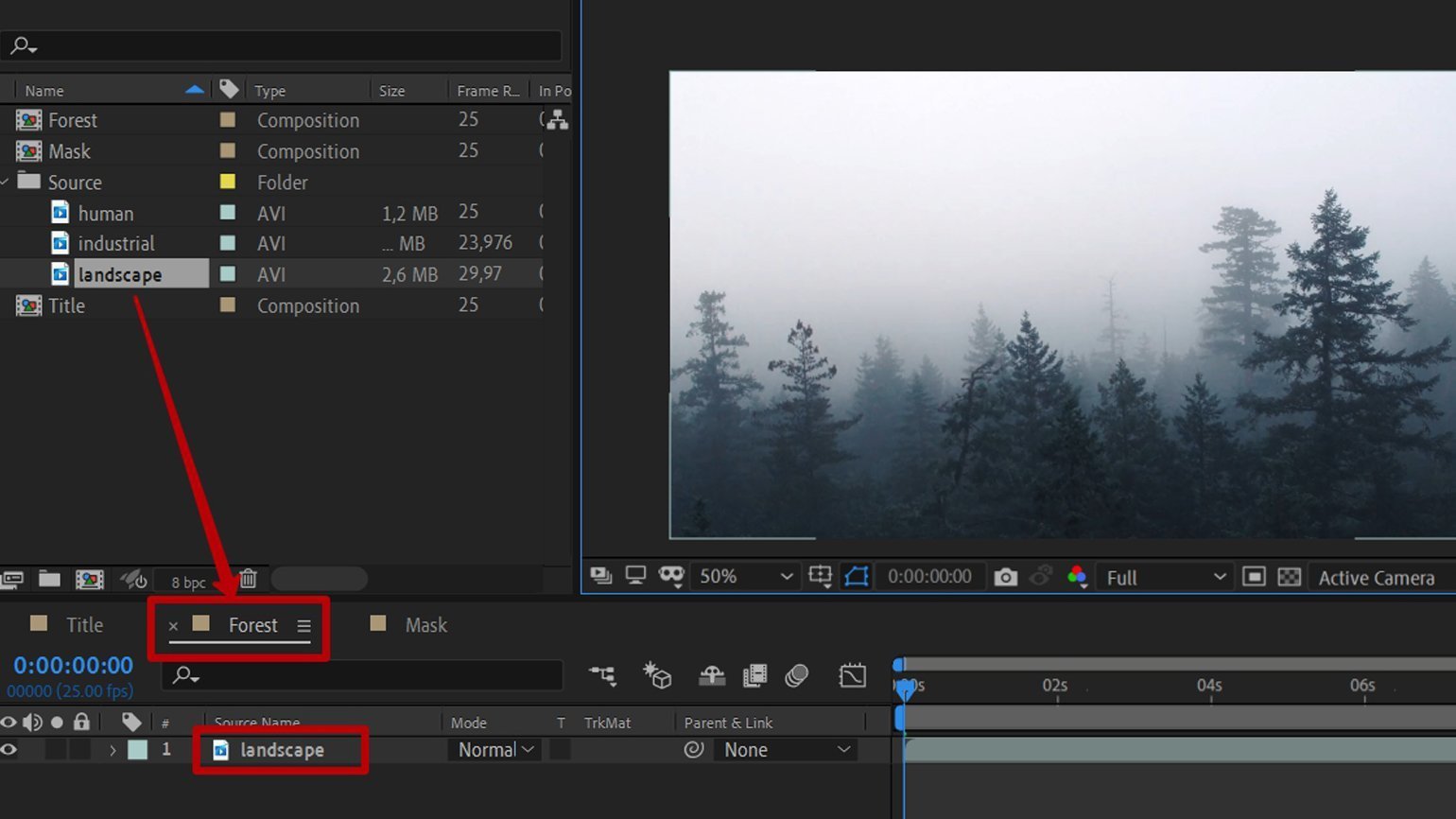
Теперь нужно в композицию Forest добавить видео леса ( landscape) из папки Source. Двойным кликом мыши откройте композицию Forest (также это можно сделать, кликнув по вкладке в верхней части панели слоёв) и перенесите туда видео леса, как показано на скриншоте:

2.3. Добавляем текстовые слои
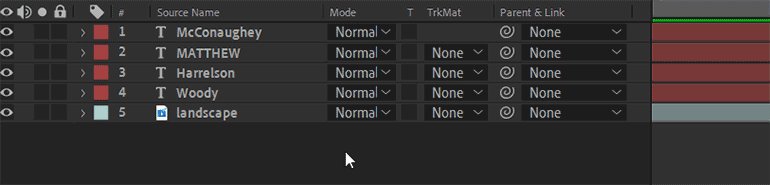
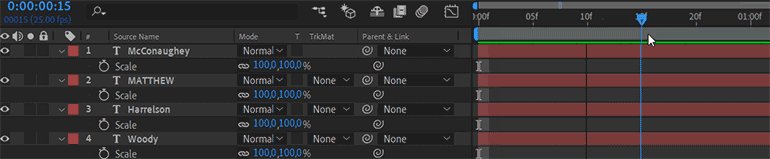
Над слоем с видео леса расположим текстовые слои с именами героев сериала.

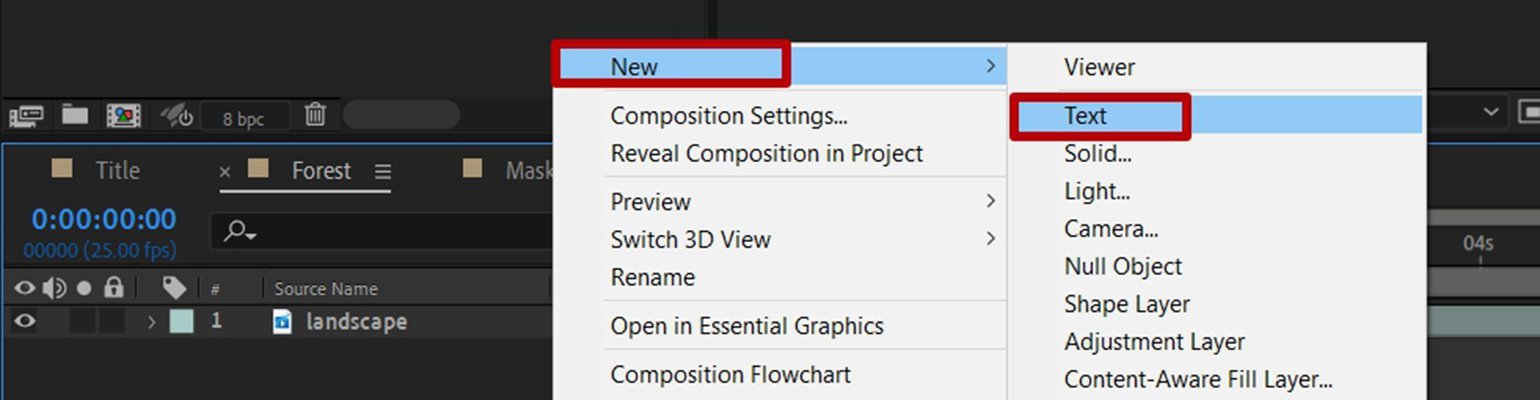
Либо в контекстном меню панели слоёв выбрать пункт New → Text.

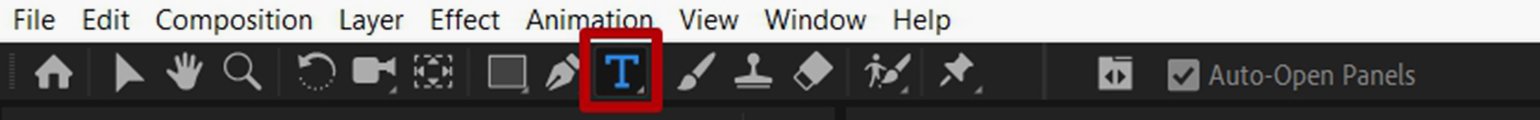
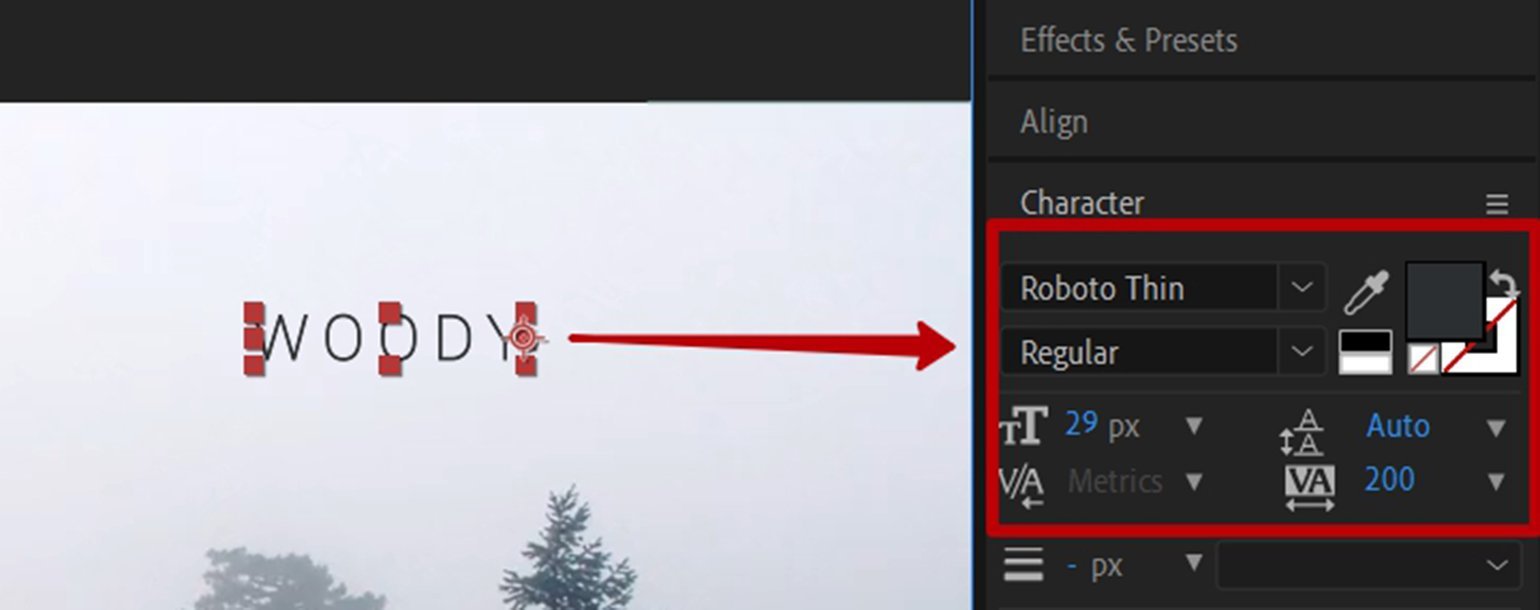
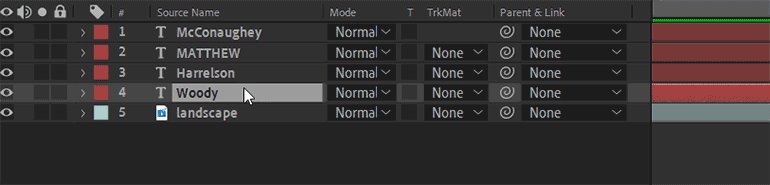
Начнём с имени актёра Woody Harrelson. Кликните по иконке с буквой Т на панели инструментов, чтобы создать первый текстовый слой — для имени Woody. Задайте тексту следующие параметры:

Цвет для текста возьмите пипеткой с наиболее тёмной ёлки. Расположите слой в верхнем правом углу — выравнивать пока никак не нужно.
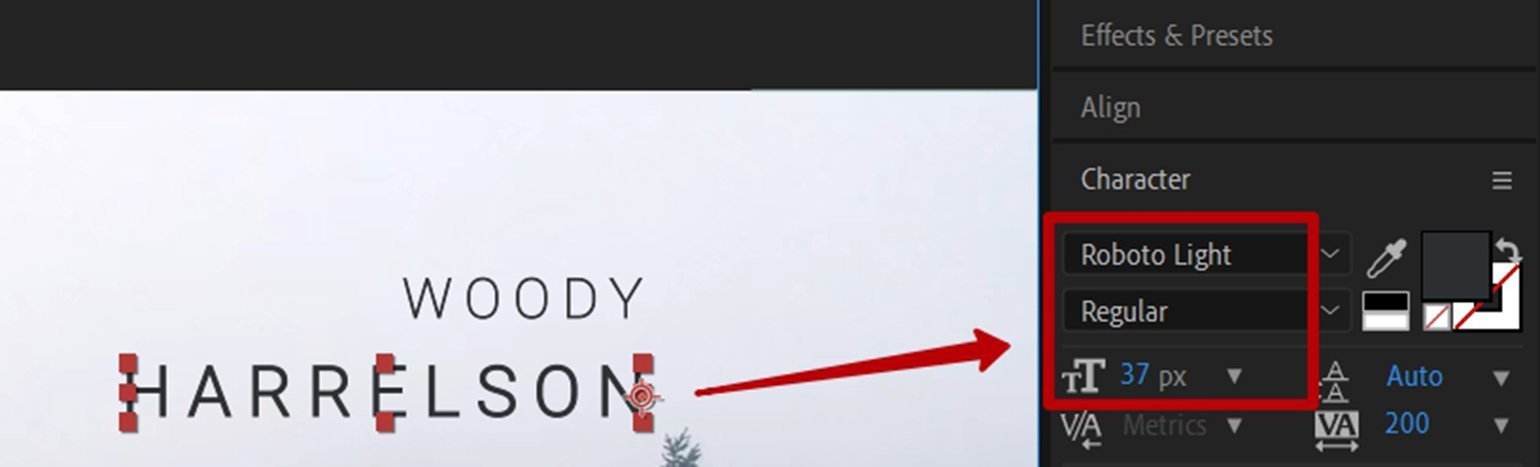
Затем таким же образом создайте текстовый слой для Harrelson, поменяйте размер текста на 37 px, а гарнитуру на Roboto Light.

Расположите текстовый блок Harrelson ниже блока Woody и сделайте выравнивание по правому краю, кликнув по соответствующему значку выравнивания на панели Align («Выравнивание»), которая находится выше панели свойств текста.

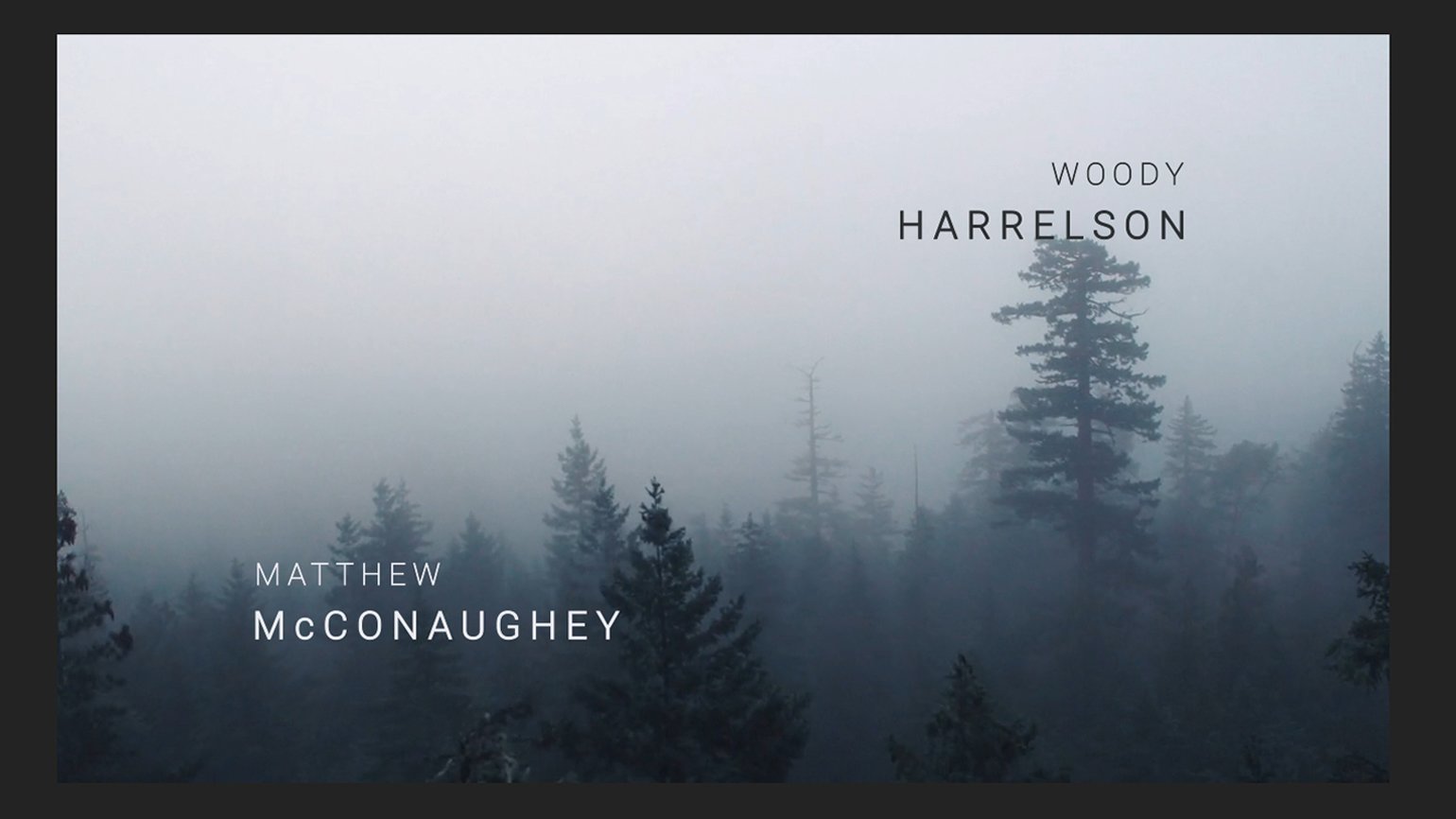
Точно также создайте слои для имени актёра Matthew McConaughey, разместите их в нижнем левом углу, выровняйте по левому краю. Цвет текста ― белый.
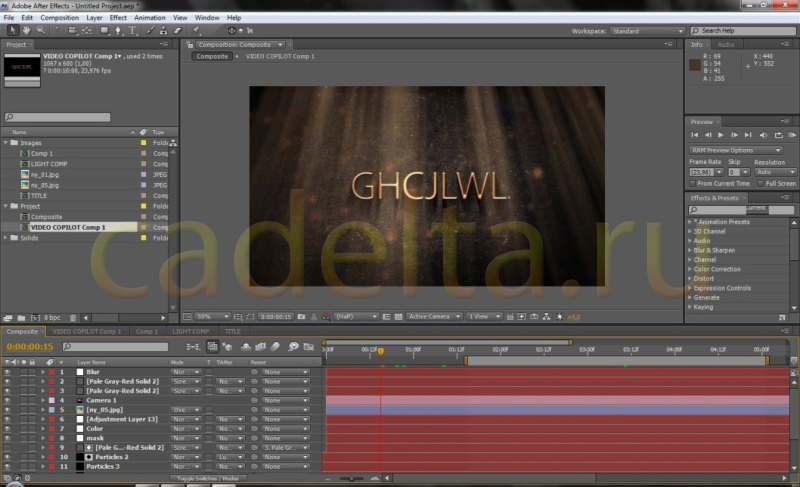
Итоговая композиция должна выглядеть примерно так:

2.4. Тестируем композицию
Нажмите пробел, запустите предпросмотр композиции и убедитесь, что всё работает.

Всё как задумано: лес едет нам навстречу, но текст пока ещё стоит зафиксированным в отведённых ему местах. Чтобы создать эффект движения текста, воспользуемся возможностями свойства Scale («Масштаб»)
Но прежде чем начать, выставим тайминг композиции — слишком затянутое видео нарушает идею титров и ослабляет внимание зрителя
2.5. Уменьшаем тайминг композиции
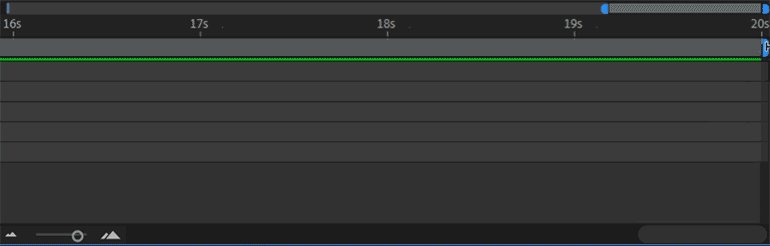
Сейчас видео длится 12 секунд, в то время как композиция создана на 20 секунд, хотя вообще для неё вполне достаточно и шести.
Тайминг композиции можно уменьшить двумя способами. Первый — выбрать в контекстном меню панели слоёв пункт Composition Settings («Настройки композиции»). Появится окно настроек композиции, в поле Duration («Продолжительность») выставляем нужное время.

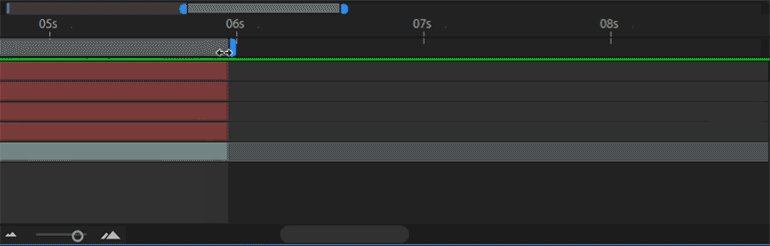
Второй — с помощью временной шкалы на панели Timeline. В нижней части панели Timeline переместите ползунок в конец композиции, выберите синий маркер в верхней части и переместите его на участок в районе примерно 6 секунд. Затем кликните правой кнопкой мыши на области временной шкалы и выберите пункт Trim Comp to Work Area («Обрезать композицию до рабочей области»).

Теперь длительность композиции шесть секунд — идеально для этого проекта.
2.6. Создаём эффект движения текста
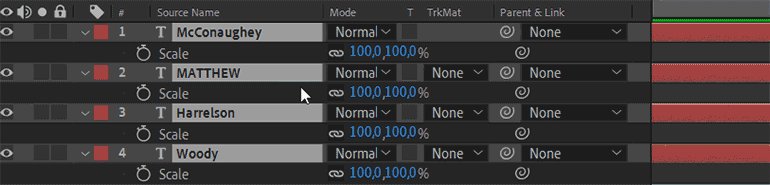
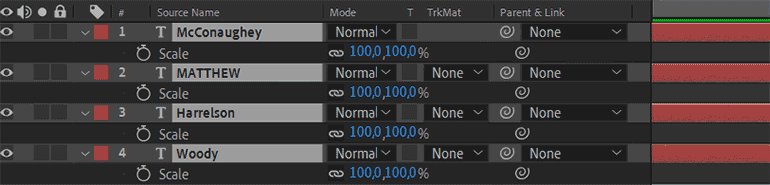
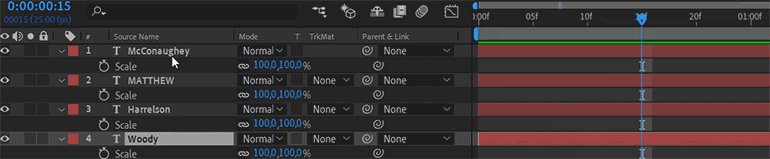
Чтобы создать эффект движения текста, выберем стандартное свойство слоя — Scale. Выделите все текстовые слои и нажмите клавишу S на клавиатуре для выбора свойства Scale всех выделенных слоёв.

Чтобы задать свойства слоя вручную, нужно нажать на стрелочку вниз слева от названия слоя и перейти в Transform («Преобразовать»). Но поскольку мы меняем свойства нескольких слоёв, то в этом уроке будем использовать горячие клавиши.
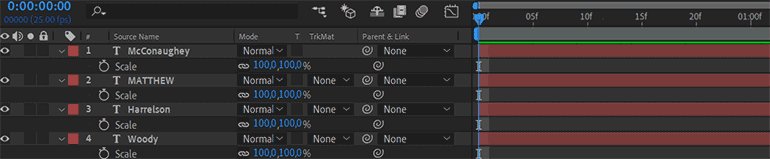
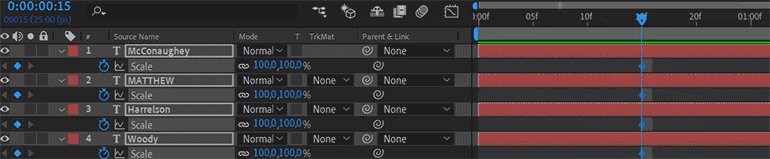
Перейдите на панель Timeline, установите синий флажок — индикатор текущего времени на 15 секунду и нажмите на иконку секундомера рядом со свойством Scale, чтобы выставить начальные ключевые кадры анимации.

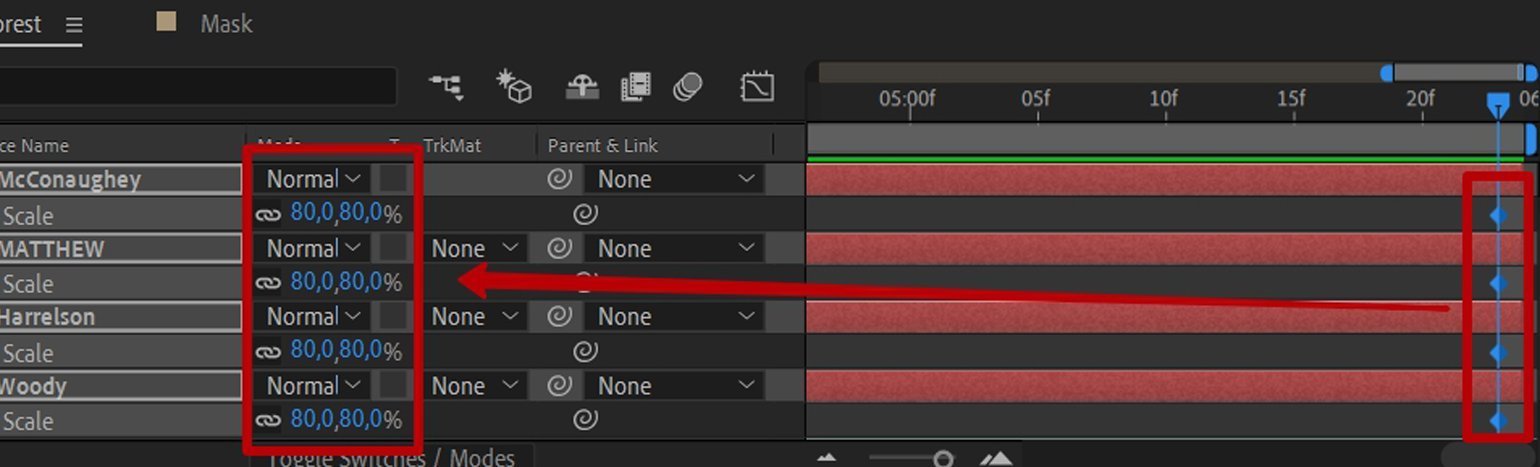
Таким же образом установите ключевые кадры на 5 секунд — 23 кадр, только в этот раз замените значение свойства Scale со 100% на 80%.

2.7. Тестируем композицию
Нажмите пробел и посмотрите, что изменилось.

Всё работает, и на приближенном варианте это хорошо видно.
Ещё раз проверяем композицию: выравнивание текста, отступы от краёв, общий вид — основная работа с этой композицией завершена.
Как изменить свойства текста в After Effects
Для начала давайте изменим шрифт. Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.
Теперь вы можете заметить, что только выделенная часть текста изменила шрифт. Дело в том, что для любых операций с текстом, вы должны его выделить.
Прямо под выбором шрифта, вы можете выбрать его стиль: жирный, тонкий, курсив. Это очень похоже на то, что вы делаете в программе Word или в почти любом другом текстовом редакторе.
Справа от выбора шрифта и стиля, вы можете выбрать цвет шрифта.
В следующем блоке вы можете изменить размер шрифта, межстрочный интервал, интервал между двумя соседними символами, и межсимвольный интервал.
Ниже мы имеем ширину окантовки. Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Далее идет блок со свойствами параграфа, в котором вы можете задать выравнивание абзаца, отступ и другие параметры.
Conclusion
As we can see, there are various ways of creating animated text for your project, which you choose will depend on the use, but with the presets even beginners can create pleasing effects for their projects with very little fuss. Positional Control adds to what is possible with a small addition of complexity in the process, but even that is a relatively simple method to understand. Whilst on the surface the Camera Layers method appears the same as the positional control process in terms of what you have to do, in reality it is a more tricky idea to get to grips with. The actual action of creating keyframes and position changes along the timeline, and then allowing After Effects to fill in the gaps, sis indeed the same, and an easy concept to learn, however, the addition of not only the third movement axis, but the camera movement as well giving you at least 6 axis to consider, is where the difficulty comes. It takes practice to be able to visualize where things are going and what you are attempting to achieve with this, but for the ultimate in possibilities, there is no doubt it is the one to aim for eventually.
If you want to edit professional video easily, you can try Filmora that is for pros and semi-pros. Download it to have a try (free)!
Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Как создать прыгающий текст в After Effects [3 способа]
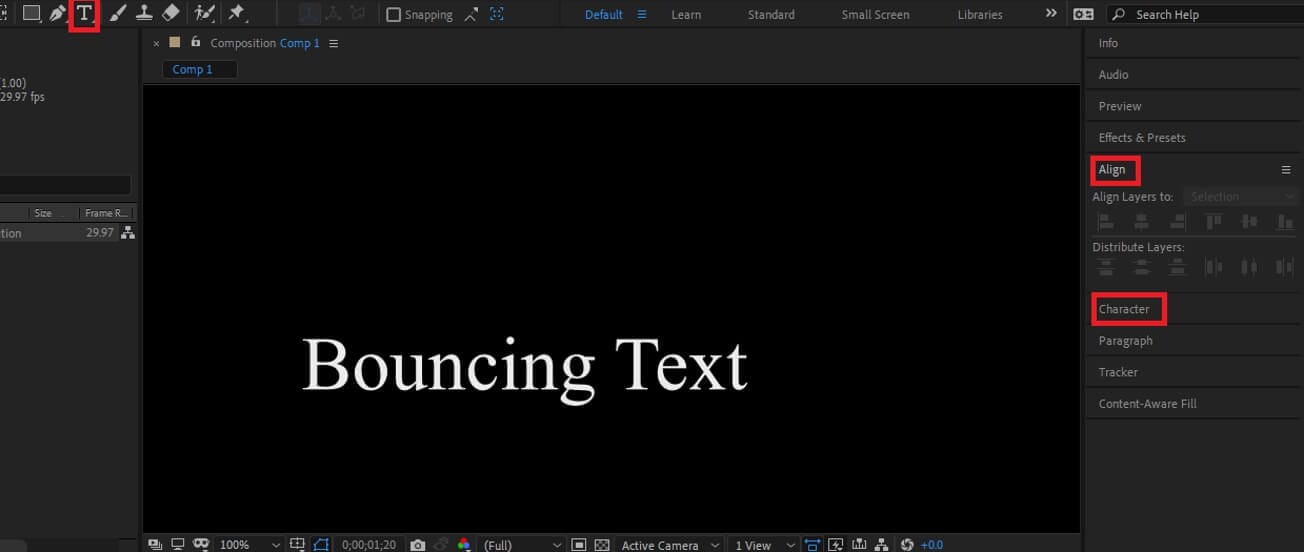
Во-первых, вам нужно открыть новую композицию open. Затем,
- Выберите инструмент горизонтального типа
- Введите текст
- Форматирование текста, например размер, выравнивание, шрифт и т. д.

Метод 1: создание прыгающего текста в After Effects с помощью Animator
Теперь мы научимся анимировать текст с помощью аниматора. После того, как вы закончите форматирование текста, сделайте следующее:
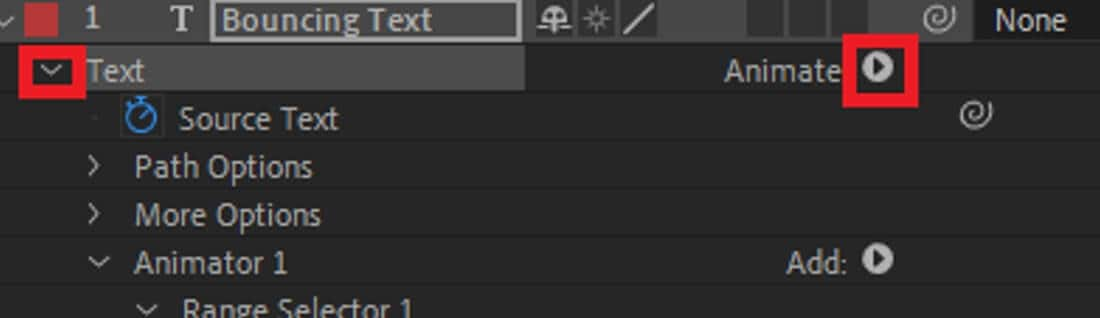
Щелкните переключатель слева от текста, затем нажмите кнопку анимации. Появится меню.

В меню выберите вариант положения. Другие параметры предназначены для других типов анимации, таких как вращение, перекос и т. д. Не стесняйтесь экспериментировать с этими параметрами позже.
Теперь давайте поработаем со слоем Animator 1, который управляет текстовой анимацией. Это первая позиция нашего текста.
Выделив этот слой, нажмите ctrl+D на клавиатуре. Это продублирует аниматор 1 и создаст аниматор 2. Аниматор 2 будет обрабатывать вторую позицию нашего текста.
- Теперь снова выберите аниматора 1. На вкладке позиции есть координаты (x,y) для текста. Введите подходящую координату для вашего проекта, чтобы переместить текст вверх или вниз.
- Теперь перейдите к аниматору 2. На вкладке «Положение» введите отрицательное значение ваших предыдущих координат (x, y), потому что они должны добавляться к нулю, чтобы текст был в центре.
- Выберите вкладку выбора диапазона в аниматоре 2. Затем перейдите к смещению. Добавьте ключевой кадр на 0 с со значением смещения 0% и еще один на 2 с со 100% (вы можете изменить его в соответствии с вашим проектом). Это позволит нам анимировать от аниматора 1 до 2.
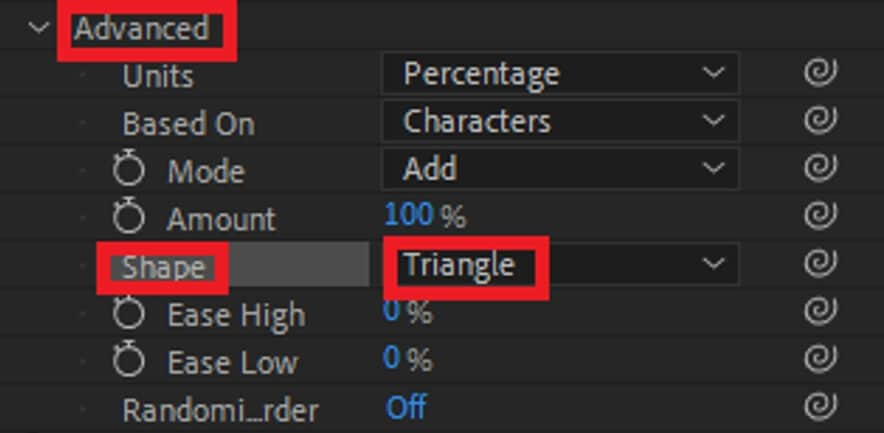
- Щелкните переключатель для расширенной вкладки под смещением. Затем выберите форму и измените ее на треугольник (или любую другую предпочтительную форму).
- Измените максимальное значение легкости на 100%, чтобы зафиксировать положение анимации (или попробуйте другие значения, чтобы получить подходящее положение).
- Создайте аниматор 3, используя Ctrl+D при выборе аниматора 2. Измените координату (x,y) в позиции на (0,70). Измените значения легкости High и Low на 50%.
- Используйте мышь, чтобы выбрать несколько ключевых кадров одновременно и изменить положение ключевых кадров, пока эффект подпрыгивания не будет выглядеть хорошо.

Поздравляем! Вы только что создали прыгающий текст в After Effects. Но это не единственный способ сделать прыгающий текст в AE. Попробуйте другие варианты и сделайте правильный прыгающий текст для вашего проекта.
Способ 2: создание прыгающего текста в After Effects с помощью выражений
Выражения позволяют вам контролировать почти каждый аспект вашего прыгающего текста. Иногда они могут усложняться, потому что они используют сценарии. Но сегодня мы рассмотрим, как можно сделать простой прыгающий текст с помощью выражений. Отформатируйте текст, как указано выше, затем

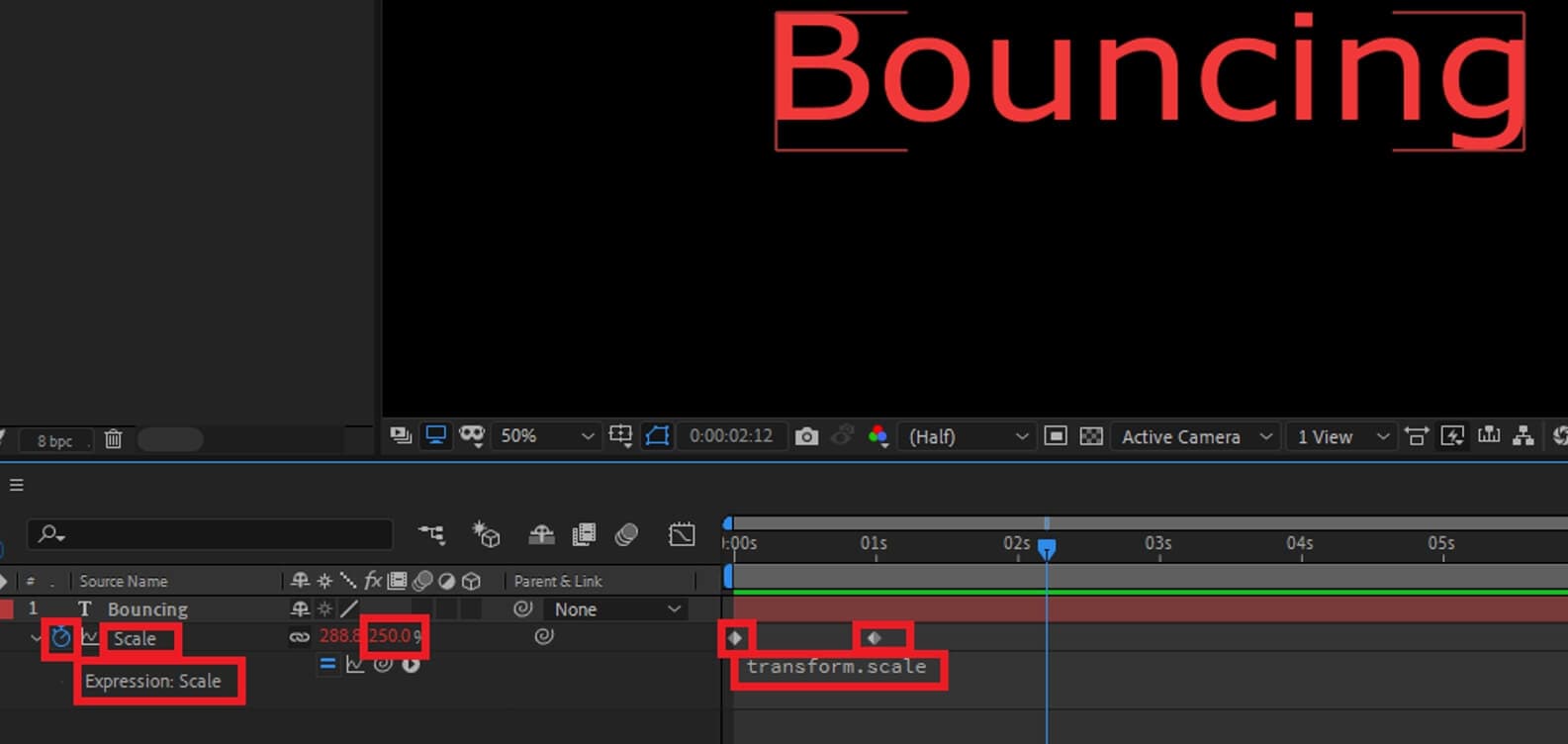
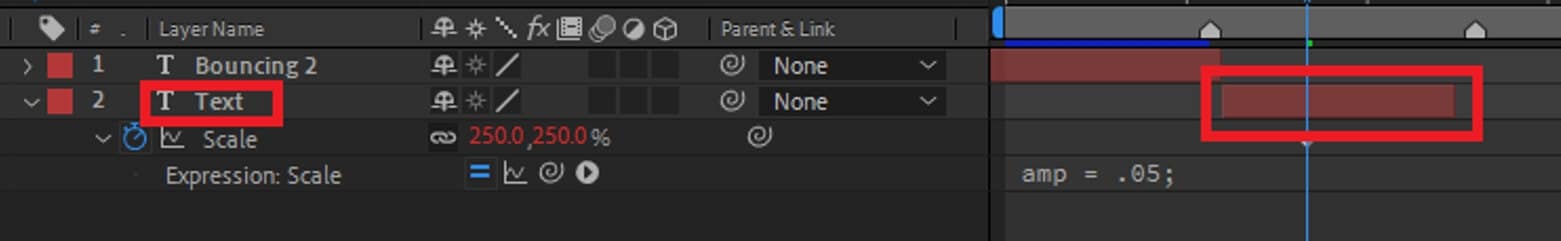
Нажмите S на клавиатуре при выборе текстового слоя. Это откроет вкладку шкалы. Добавьте ключевой кадр на 0.3 с с масштабированием 100%. Затем добавьте ключевой кадр в 0 с с масштабированием 300%.

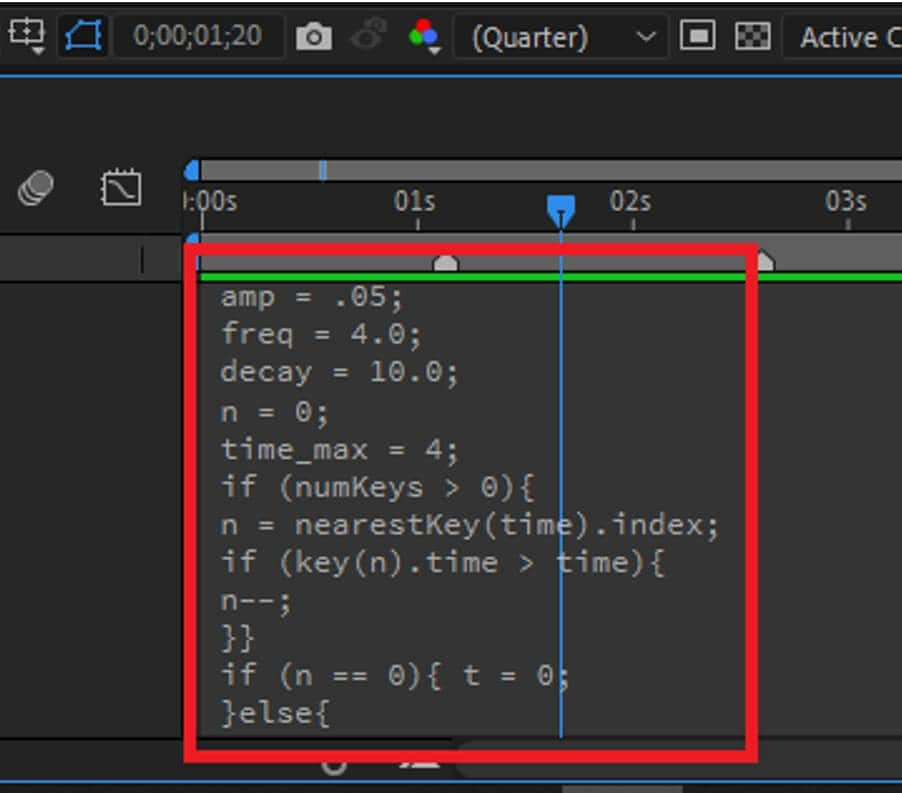
Удерживая клавишу Alt (или клавишу Command на MAC) на клавиатуре, щелкните значок секундомера рядом с вкладкой шкалы. Это открывает параметр «Выражения», где мы можем ввести наш скрипт. Не волнуйтесь, вам не нужно будет учиться писать сценарии. Скрипты широко доступны в Интернете. А пока просто скопируйте и вставьте тот, что ниже,
амп = 5; частота = 7.0; распад = 5.0; п = 0; время_макс = 4; если (numKeys > 0){ n = ближайшийKey(время).index; если (key(n).time > time){ n–; }} если (n == 0){ t = 0; }else{ t = время – ключ(n).время; } if (n > 0 && t < time_max){ v = speedAtTime(key(n).time – thisComp.frameDuration/10); значение + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t); }еще{значение}
Но как работает этот скрипт?
-
-
- Усилитель контролирует величину отскока
- Freq контролирует количество отказов
- Decay контролирует, как долго длятся отскоки.
-
Поэкспериментируйте со сценарием, пока не почувствуете себя достаточно уверенно, чтобы использовать его самостоятельно.
Вы можете добавить дополнительные тексты. Просто скопируйте первый текстовый слой, выделив его и нажав Ctrl+D на клавиатуре. Настройте временную шкалу по своему усмотрению. Добавьте выражения, как и раньше. Помните, что вы можете использовать разные выражения для каждого слоя.

Вот оно! Вы только что научились использовать выражения. Поэкспериментируйте со сценарием. Найдите в Интернете сценарий, который лучше всего подходит для вашего проекта.
Add Text Controls
 One of the most popular After Effects text animation plugins
One of the most popular After Effects text animation plugins
As the name suggests, the add text controls plugin allows you to easily apply controls to your text layer in AE.
If you want to convert your text animations into MOGRT files quickly, then you should use the ‘Add Text Controls’ Plugin to help speed up the process. this plugin will let you create text controls in just one click, similar to the other plugins listed above, but specifically for adding expressions and other adjustments to your text layer. By using this plugin, you’ll be able to create and alter these controls:
- Colour
- Position
- Scale
- Anchor Point
- Rotation
You can ideally use these for social media lower thirds or even any typography project in general.
Animate Stroke Color in After Effects
Like basically every property in After Effects, a stroke’s color can be keyframed and be changed over time.
In the Timeline Panel, twirl open the properties of the text layer with the stroke on it. You can do this by clicking the little “>” symbol next to the layer’s color label box.
Under Animate, find Stroke Color then choose RGB
On the Text line, there’s a triangle next to the word Animate. Click the arrow and from the menu that appears go to Stroke Color then choose RGB.
A few new properties will appear in the timeline now. Find Stroke Color and the red box to the right of it. Your stroke will have defaulted to red instead of whatever color it was before. Basically this new Stroke Color in the Timeline will supersede whatever Stroke Color is set in the Character Panel.
Click the color box next to Stroke Color to change the color. Set a keyframe. Move to another time. Set a new color.
Click the red box to change the color of the stroke. Set a keyframe by clicking the Stopwatch icon next to Stroke Color. Move your Time Position Indicator to another point on the timeline and then set a new color by clicking the color box again. Selecting a new color will automatically create a new keyframe.
– Josh
Создание титров в After Effects.
Из этой статьи вы узнаете, как создать простые титры в программе After Effects.

After Effects — продукт от компании Adobe. Программа предназначена для редактирования видео, динамических изображений, разработки композиций и создания различных эффектов. Сайт программы Adobe After Effects.

After Effects — это превосходное решение для обработки видеоматериалов, а также для разработки многофункционального контента, визуальных эффектов. Программа After Effects востребована у специалистов, профессионально работающих с видеоматериалами. Например, у частных и корпоративных видеооператоров.
Создаваемые в After Effects изображения используются на самых разных носителях — от телеэкранов до веб-сайтов, от киноэкранов до дисплеев мобильных телефонов и КПК. Благодаря огромной библиотеке плагинов, которые разрабатывают сторонние компании, After Effects используют в полиграфии и графическом дизайне для редактирования статичных графических изображений (фотографий, изображений, сгенерированных на компьютере и т.д.).

How To Use These Text Animation & Typography Plugins
Once you’ve installed the plugin by following the instructions that come with it, here’s how you can apply the presets to your videos. Just note that not all of the text plugins on this list come with drag and drop presets, but for the ones that do, here’s how to use them:
Step 2: Add Text
Add your text to the composition. You can use any font you like, but keep in mind that some fonts work better than others for animation. Experiment with different fonts to find the one that works best for your project.
Step 3: Apply Presets
Next, drag the desired text preset from the plugin interface and place it on the footage layer that you’d like to apply it to. There will almost definitely be something that you’d need to adjust in order for the animation to work perfectly, whether that’d be the keyframe timing or size of the animation. Work on adjustments until the animation looks desirable. In the rare case that the preset sits just fine, you can then move on to editing after the animation takes place.
Анимация текста в After Effects с помощью инструмента Text Animator и пресетов
С помощью инструмента для анимации текста и стилей текста вы можете создавать анимацию текста в различных стилях. Инструмент дает вам свободный контроль над всеми возможными параметрами, используйте свое воображение и придумывайте красивые, креативные анимации.
С другой стороны, пресеты дают вам определенные стили текстовой анимации. Они также создаются с помощью текстового инструмента, поэтому, если хотите, можете изменить их.
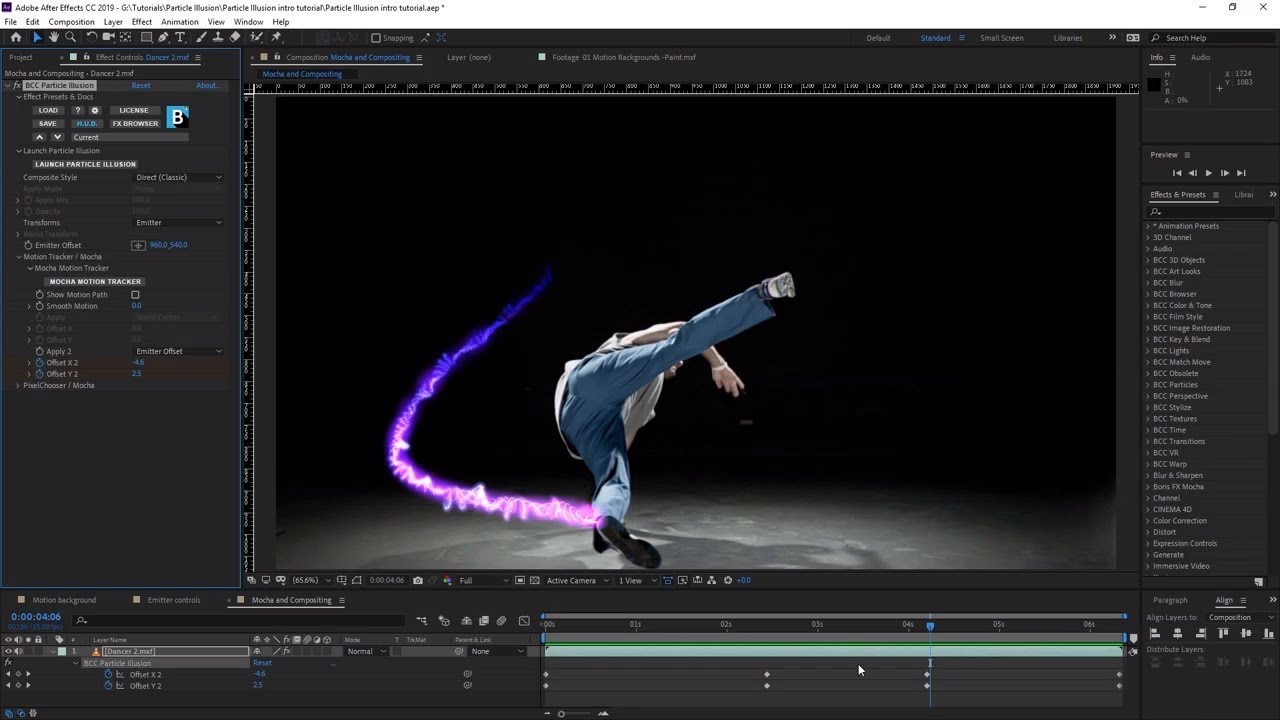
Анимация покачивания текста внутри After Effects
Чтобы создать анимацию покачивающегося текста в After Effects, вам нужно открыть параметры текстового слоя, перейти в «Анимация» и выбрать «Вращение».
Перейдите к «Animator 1» и нажмите «Добавить», выберите «Селектор» и нажмите «Волнистый».
Откройте «Аниматор 1», выберите «Вращение» и вставьте небольшое значение, например, значение 9. Это заставит каждый символ текста случайным образом плавно покачиваться.
Анимация всплывающего текста внутри After Effects
Анимация всплывающего текста идеально подходит для динамичного вступления. Я покажу, как вы можете использовать текстовый инструмент, чтобы вы могли сделать такую вещь. Чтобы создать эту анимацию, прежде всего, вам нужно перейти к текстовому слою, выбрать анимацию и активировать «Включить 3D для каждого персонажа». Во-вторых, вы должны выбрать «Положение», перейти к «Добавить», «Свойства» и выбрать «Вращение». С этого момента я покажу вам короткое видео с дальнейшими шагами:
Вы можете делать этот тип анимации разными способами, играть с настройками и придумывать что-то оригинальное, добавляя больше параметров в «Аниматор 1».
Анимация пишущей машинки внутри After Effects
Этот тип анимации идеально имитирует эффект рукописного ввода — вы можете сделать это двумя способами.
Способ 1
Для первого способа добавьте «Непрозрачность» в «Аниматор» и установите его на 0. Перейдите к селектору диапазона и установите начальную и конечную точки анимации с помощью ключевых кадров, выберите «Дополнительно» и опустите Гладкость до 0.
Метод 2
Для второго способа введите в окне «Эффекты и пресеты» слово «Пишущая машинка».Затем перетащите пресет на текст, настройте ключевые кадры по своему усмотрению и все.
Предустановки текстовой анимации внутри After Effects
Доступ ко всем анимациям можно получить в окне «Анимации и пресеты». Откройте папку предустановок анимации, а затем откройте текстовую папку, чтобы просмотреть все предустановки текстовой анимации.
Чтобы применить их, вы можете перетащить предпочитаемую анимацию или, если выбран слой, дважды щелкнуть предустановку, и она будет применена автоматически.
Затем вы можете отрегулировать скорость анимации, перетащив один из ключевых кадров так, как считаете нужным. Один из моих любимых пресетов — «Скоростной поезд»
Он создает анимацию типа размытия, которая без особых усилий привлекает внимание зрителя
При желании вы можете предварительно просмотреть предустановку анимации в Adobe Bridge. Выберите слой, к которому хотите применить пресет, перейдите в раздел «Анимация» и выберите «Обзор пресетов».
Появится новое окно, выберите текстовую папку и нужный пресет. Ваша анимация появится в окне предварительного просмотра справа.
Что осталось сделать, так это дважды щелкнуть предустановку, и она будет применена к вашему слою. Я рекомендую вам просмотреть все пресеты — вы должны знать, какие инструменты у вас есть, верно?
Анимация рукописного текста внутри After Effects
Если вы хотите создать рукописную анимацию в After Effects, вы должны знать, что быстрого способа сделать это не существует.
Используя инструмент «Перо», вы должны нарисовать линии внутри текста, а затем использовать подключаемый модуль «Обводка», чтобы анимировать незамкнутую маску, чтобы открыть текст. Я покажу вам, как в видео ниже.
Если вы имеете дело с толстыми шрифтами, подобными этому, обратите внимание на поля и толщину кисти — не делайте ее слишком толстой, иначе появятся куски других символов, и это будет выглядеть плохо
Свойства слоя — Position и Rotation
Чтобы понять, как делается простая покадровая анимация в After Effects, важно разобраться со свойствами слоя. Данная программа позволяет комбинировать и редактировать слои, изменять порядок файлов и их внешний вид
Самые главные манипуляции: установка опорной точки, положения, масштаба, поворота, а также прозрачности и фона. Position и Rotation — это свойства, которые будут задействованы в анимации. Функция Position позволяет перемещать объекты. Rotation управляет вращением изображения. Здесь можно выставить количество оборотов и угол разворота. Это важный момент при создании анимации.
Opacity (прозрачность)
Прозрачность — важное свойство, которое нужно настроить перед тем, как сделать анимацию в Афтер Эффект, поскольку от этого зависит видимость изображения. Это значение регулируется в диапазоне от 0 до 100, но это критические точки
Если установить 0, картинку совсем не будет видно. При значении 100 полностью отсутствует прозрачность. В случае когда внизу находится еще один слой, то этот нижний слой будет совершено невидимым.
Anchor Point

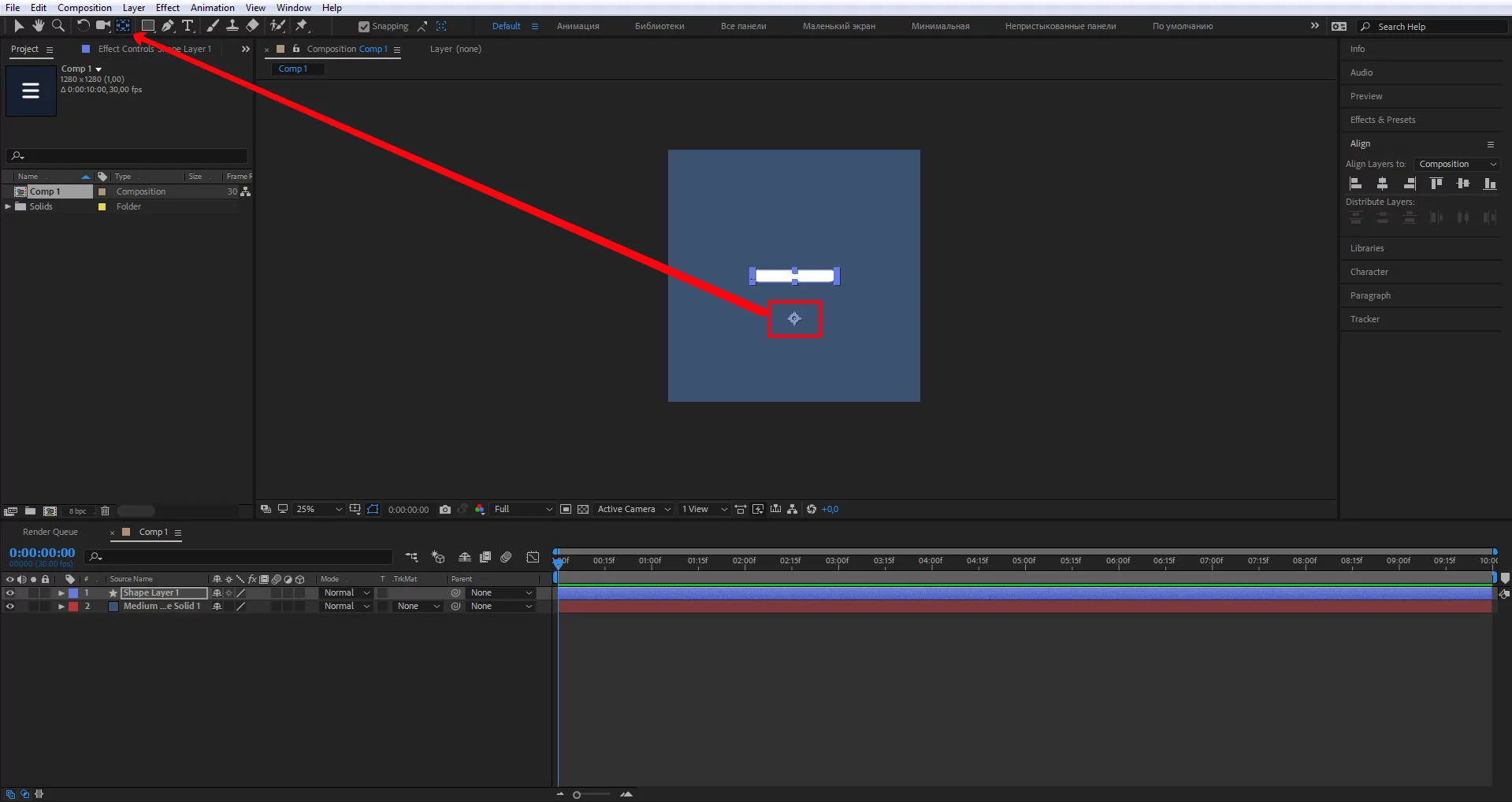
Это опорная точка, вокруг которой будет происходить разворот изображения. Поворот и масштабирование также выполняются вокруг данной точки. По умолчанию при создании слоя она располагается по центру, но всегда необходимо перепроверить данный параметр. Если опорная точка установлена по центру, объект будет вращаться вокруг своей оси. В случае когда точка находится за пределами объекта, он будет вращаться вокруг этой точки. Поэтому для анимации в Адоб Афтер Эффект это важный момент. Если точка находится не в центре, необходимо сделать следующее:
- Выделить слой с прямоугольником.
- Открыть инструмент Anchor Point.
- Передвинуть опорную точку в центр объекта.
Теперь можно продолжить работу с иконкой. Если требуется создать несколько похожих объектов, следует выделить первоначальную версию и нажать комбинацию Ctrl+D необходимое количество раз.
Изменение фона
По умолчанию при создании анимации в Adobe After Effects в качестве фона используется черный цвет, но этот параметр можно изменить. Для этого потребуется зайти в меню Composition и выбрать Composition Settings. Здесь подбирают нужный цвет. Стоит учитывать, что при изменении прозрачности этот цвет будет просвечивать, а также отображаться за пределами кадра.
Что такое Adobe After Effects?
Adobe After Effects — программа для редактирования видео и gif-изображений. Это основной инструмент отраслевого стандарта для видеомонтажа, дизайна анимации и графики движения. Востребованность софта обусловлена тем, что After Effects предлагает гибкие настройки и уникальные функции дизайна, хорошо интегрируется с другими инструментами.
After Effects отличается от других приложений обширной библиотекой эффектов. Эффекты моделирования, стилизованные и десятки других категорий позволяют воплотить любую идею, которую только можно представить. Шаблоны позволяют реализовывать потрясающие проекты даже неопытным пользователям, а скрипты автоматизируют работу.
Кому пригодятся навыки видео-монтажа
Работать в After Effects приходится практически любому специалисту, связанному с медиа, кинематографом и телевидением. VFX-художник (VFX — визуальные эффекты) может использовать софт для 3D-рендеринга, аниматор — для создания 2D-персонажей, видеоредактор — для оформления титров или заголовка.

Программа Adobe After Effects позволяет создавать при монтаже множество разных эффектов
Где пригодится анимация текста
- Презентация логотипа или сайта.
- Заставка на сайте и в приложении.
- Вступление к видеоролику.
- Анимация интерфейсов.
Если вы заинтересованы прогрессивным дизайном в digital и хотите зарабатывать на своих умениях, обратите внимание на курс «Анимация интерфейсов» от Skillbox
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Дальше — пошаговая инструкция по применению и созданию таких эффектов.
- Мы сделаем новый проект и подготовим сцену для анимации.
- Применим несколько стандартных эффектов и посмотрим, что получилось.
- С нуля создадим свой эффект анимации.
Вот что у вас получится в конце урока:

1-Click Text Animator — Includes Text Animation Effects
 Here’s how to animate text in after effects 2020 and beyond
Here’s how to animate text in after effects 2020 and beyond
This text animation plugin by AE Juice let’s you turn boring static text into cleanly animated typography in just one click! Simply drag and drop the animation from the plugin interface into your text layer. Included in each text animation is the animate-in and animate-out keyframes so you won’t need to adjust them any further unless necessary. You can even adjust the speed and other properties if you don’t like the original effect. You can also preview your clip to see what it looks like!
Features:
- The Text Animation pack includes over 1000 text animations for After Effects.
- The pack includes a wide range of styles and categories such as kinetic typography, glitch text, neon, handwriting, and more.
- The animations are customizable and easy to use with drag and drop functionality.
- The pack also includes a video tutorial to help users get started and create their own unique text animations.















![Как создать прыгающий текст в after effects [3 метода]](http://kirovlom.ru/wp-content/uploads/a/1/9/a1973fedddb394dc02a4a37e197f03e9.jpeg)











