Расширения
Google Chrome имеет систему управления расширениями, которая позволяет добавлять в браузер множество функций. Она устраняет этот недостаток, который был раскритикован с момента её появления. С помощью расширений можно блокировать рекламу на веб-сайтах, отображать погоду, добавлять свои CSS-стили для страниц, менять оформление браузера и предоставлять дополнительные инструменты для веб-разработки. Обновления появляются автоматически и без проблем. Не нужно перезапускать браузер при установке или обновление расширения.
В Google Chrome можно создать расширения на тех же языках, которые использовались для создания веб-страниц: HTML и JavaScript. Расширения Google Chrome запускаются в отдельном процессе. Таким образом, расширение с ошибками не сможет вызвать сбой браузера.
Google Chrome Development Process
Since its introduction in 2008, Chrome browser has undergone several upgrades as Google engineers strive to fix bugs and add extra features. These continuous updates result in new versions of Chrome and several builds of the version in-between. Every new version comes with minor or major changes, often there are new features as well as bug fixes. To roll out these updates to the users through a multiple release channels system, each of these release channels represents separate stages in the development system. This enables Google developers to slowly roll out new features and updates to users without breaking the latest working version of the browser.
Прямые ссылки для скачивания
- http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»dropdown-menu»>
- Google Chrome Beta для Windows 64-bit.
- Google Chrome Beta для Windows 32-bit.
- Google Chrome Beta для Mac (с процессором Intel).
- Google Chrome Beta для Mac (с процессором Apple).
- Google Chrome Beta для Linux 64-bit .deb (Debian/Ubuntu).
- Google Chrome Beta для Linux 64-bit .rpm (Fedora/openSUSE).
- Google Chrome Dev (выбор платформы).
- Google Chrome Canary для Windows 64-bit.
- Google Chrome Canary для Windows 32-bit.
- Google Chrome Canary для Mac (с процессором Intel).
- Google Chrome Canary для Mac (с процессором Apple).
Google в Chrome
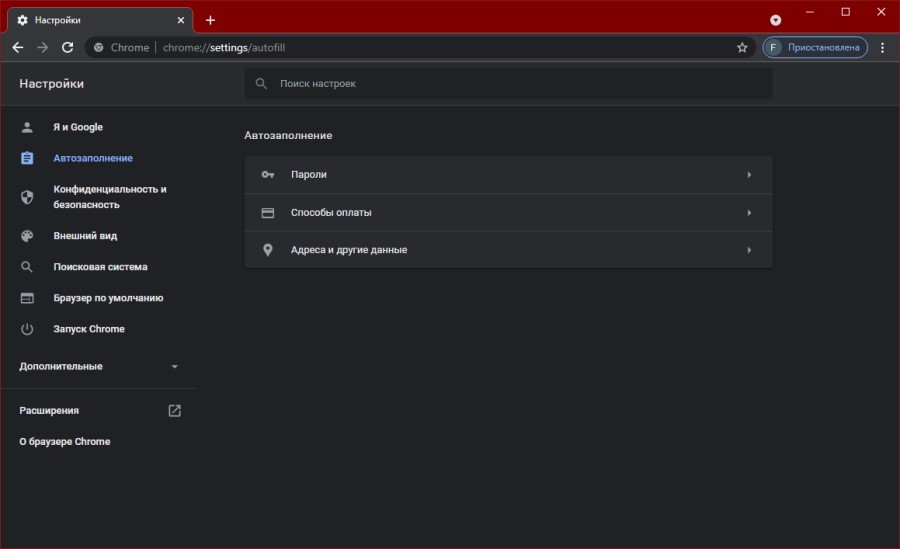
Поскольку для Google основной причиной создания собственного браузера стала необходимость собирать как можно больше информации о пользователях, то естественно в Chrome были интегрированы подходящие для этого методы и инструменты, обеспечивающие непрерывный сбор всевозможных данных.

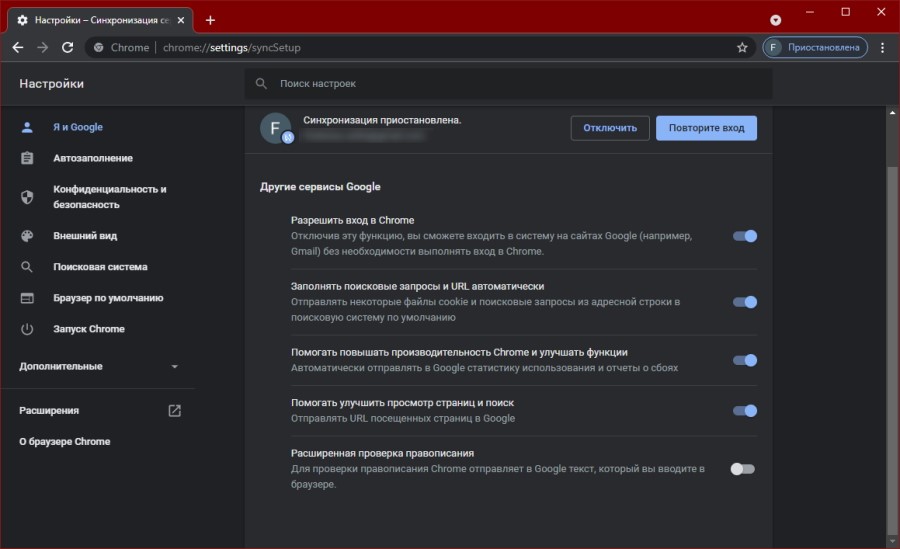
В первую очередь это выражается в полной синхронизации пользовательских настроек браузера, закрепленных закладок и вводимых паролей с серверами корпорации, чтобы в дальнейшем обеспечить их перенос на новое устройство или если возникла необходимость переустановить программу. Стоит отметить, что подобный функционал имеют почти все современные интернет-обозреватели, однако мало какие из них разрабатываются гигантскими компаниями, а значит поверить в их искреннее желание обеспечить пользователей удобным сервисом чуточку проще. Но данной функцией можно и не пользоваться. Ее, как и практически все, можно отключить в настройках, но только кто будет лишать себя удобства?
Но если сохранение паролей и закладок еще можно трактовать как заботу о пользователе, то сбор и отправка информации о набираемом в адресной строке тексте, поисковых запросах и истории посещений, явно намекают в чьих интересах работает Chrome. Все это также можно отключить в настройках, но с момента первого запуска программы, функции активны по умолчанию.

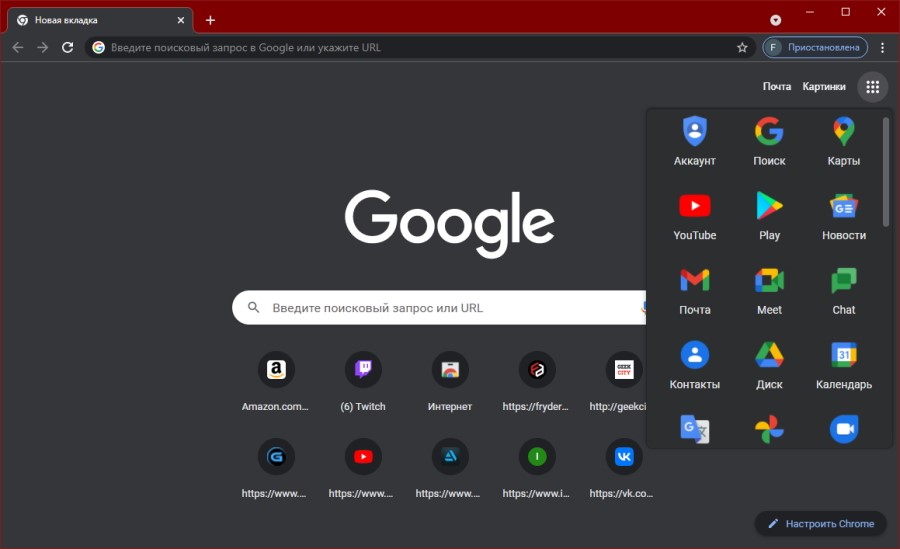
Действительно удобным в Chrome является возможность перейти к любому сервису Google парой кликов на главной странице браузера. И хотя подобный функционал можно элементарно реализовать при помощи расширений в других обозревателях, именно здесь это смотрится максимально органично и оправданно. Однако, в решении отказаться от десктопных версий и перевести все свои приложения в web-пространство, есть вполне очевидный минус. Все сервисы Google, при попытке их использования при помощи компьютера, доступны лишь при наличии интернет-соединения. Согласен, что данная проблема не столь критична в эпоху непрекращающейся цифровизации и распространения доступного интернета по всему земному шару, но все же не очень хочется полностью зависеть от облачных технологий, которые лишают возможности обладать своими же данными. Но, справедливости ради стоит отметить, что далеко не все сервисы Google вообще имели приложение для Windows или другой десктопной операционной системы, поэтому в их отношении подобная критика с моей стороны полностью беспочвенна.

Так или иначе, собирая информацию и отправляя ее на сервера корпорации Google, браузер Chrome справляется со своей основной задачей, которую в него заложили разработчики. Это не плохо и не хорошо, это данность, с которой приходится жить всем людям живущим сегодня и использующим подобные сервисы.
How is Canary different from other versions of Chrome?
Canary is the only Chrome channel that installs separately. And on a Mac, it’s the only one that can be run right alongside Stable. Windows users should find they can run Dev and Beta side by side. Linux users don’t get access to Canary.
Chrome Canary is also a better environment for developers than other Chrome channels because it comes with features, flags, and APIs that are new and untested.
For instance, at the time of writing, any JS written in the console in Dev tools is evaluated immediately. The autofill CSS feature was available first in Canary, months before it was released as part of Stable.
Finally, Canary offers a less-cluttered search experience. It’s not totally ad-free, but it does seem to show a lot fewer ads than Stable, and the interface is a little cleaner.
The Four Versions of Microsoft Edge
Microsoft Edge now has a Chromium base, which uses a similar framework to what Google Chrome uses. As such, Microsoft can test future Edge features, much like how Google Chrome has its own testbeds.
As such, when you download something other than the regular version of Edge, you’re downloading something that’s a work in progress. Just how much of a work in progress your version is, however, depends on which one you downloaded.
1. Microsoft Edge
First up is the regular Microsoft Edge. This is the version you get when you visit the Microsoft Edge official website and download the program from there.

The regular version doesn’t contain any cutting-edge experiments. The features within the regular version of Edge have been tested and tried before it arrives on your PC. As such, out of all the versions of Edge, this is the most “boring” one; however, that also means it’s the most stable.
If you’re not someone who likes to be on the cutting edge of what a browser is doing, you should definitely stick with the main branch of Edge, and doubly so if you don’t like buggy features, as (hopefully!) all the bugs were ironed out during the beta process.
2. Microsoft Edge Beta
When you explore further than the regular version of Microsoft Edge, you’ll find its beta version first. Unlike the regular version, the beta version is downloaded from the Microsoft Edge Insider page.

When you use the Microsoft Edge beta, you get a big update every six weeks. These updates have been through two phases of testing already but still need a little more time in the testing ring before they’re entrusted to the main branch.
As such, the Edge beta is a great mix of both stability and cutting edge features. The features have already been through the worst of the bug testing, but you’ll still see and try out new additions long before people on the regular branch get to use them. While it may be a little risky to use the beta channel for important work uses, there shouldn’t be any problems with personal use.
3. Microsoft Edge Dev
This is where things get a little bit rocky. Like the beta, you can get the Dev version from the Microsoft Edge Insider page. Unlike the beta, however, the Dev version gets an update every single week. This gives the Microsoft Edge team enough time to implement, test, and push out a feature but not enough time to ensure it’s 100 percent bug-free.

The Dev build is a great option if you want to help Microsoft find and squash bugs that arise in the browser’s new features. It’s also great if you want to develop extensions for Microsoft Edge, as you’ll have a fleshed-out preview to help develop your tools. This means you can ensure your extension will work with future releases of Edge.
4. Microsoft Edge Canary
Finally, we have the most chaotic of the lot, Canary. Canary is called such because it represents “the canary in the coal mine,” with a high chance of buggy code appearing.

Again, you can get Canary from the Microsoft Edge Insider page. This build is updated every weekday with whatever features the Edge team was working on the day prior.
This means you’re at the forefront of what’s new for Edge. You’ll be able to play around with every new feature the day after it’s been developed. However, it also means there are plenty of bugs and issues that can arise when trying out newly-coded features.
Canary is a fantastic tool to use if you want to see all the new, shiny features Microsoft has planned for the browser. You’re essentially getting a new Edge browser every day! While it’s not recommended that you spend a lot of your time in the Canary build, it is very interesting to boot it up and see what has changed. It’s also great for those who love to find bugs, as you’ll be experimenting with the newest code Microsoft has to offer.
Canary APIs
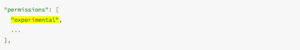
Canary lets you use experimental APIs too. These are turned on using flags and accessed using the permissions field of an app’s manifest. Two things to know about this:
1. The manifest
Some APIs will tell you how to declare permissions in the manifest. For experimental APIs, you’ll need to enter this code in the manifest:

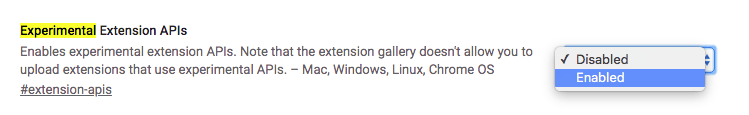
2. Finding the APIs
Go to chrome://flags/, find Experimental Extension APIs, and enable it and relaunch Canary.

You’ll now be able to run extensions that rely on Canary’s experimental APIs. This sometimes includes extensions reliant on new technology, such as augmented reality (AR) extensions.
Разработка
Предыстория

Google Chrome 75
Исходя из того, что количество времени, проводимого в Интернете, постоянно увеличивается, решила создать браузер, который был бы быстрым, динамичным и инновационным, чтобы, с одной стороны, сэкономить время, а также адаптироваться к содержанию веб-страниц, которые развиваются и усложняются из года в год. Действительно, Chrome задуман не как простой браузер, а как программное обеспечение, предназначенное для оптимизации работы онлайн-сервисов и, в конечном итоге, для продвижения облачных вычислений.
Эрик Шмидт, генеральный директор Google заявил на конференции в июле 2009 года о том что он выступал против воли соучредителей Сергея Брина и Ларри Пейджа по созданию независимого веб-браузера и операционной системы. Он сказал, что его компания была слабой и он не хотел пострадать от конкурентной борьбы с существующими тогда крупными браузерами. Позже основатели наняли нескольких разработчиков Firefox и создали демонстрационную версию Chrome. Эрик Шмидт был в восторге от Chrome и Chrome OS.
Первые версии
2 сентября 2008 года первая бета-версия была доступна пользователям Microsoft Windows XP с пакетом обновления 2 и более поздних версий. Его компиляция требовала Microsoft Visual Studio. Когда его выпустили, этот Google Chrome конкурировал с Internet Explorer 7 и Safari 3. Версии для Linux и MacOS были выпущены в декабре 2009 года.
Версия 1.0, то есть окончательная и стабильная, была выпущена 25 декабря 2008 г. и не принесла никаких нововведений.
За первый месяц Chrome приобрел 1 % пользователей. Этот приток был объяснялся ажиотажем, вызванный появлением нового браузера. Это подтверждается, когда после того как ажиотаж прошел, Chrome показал небольшое снижение по этому показателю. Изначально Chrome пользовался преимуществами соглашения с Sony, которое устанавливало его на свои ПК в качестве браузера по умолчанию вместо Internet Explorer. Производительность браузера увеличивается с каждой новой версией. В основном с точки зрения скорости. Таким образом, с момента его первого выпуска в бета-версии версии 5 было обнаружено увеличение этой скорости в диапазоне от 213 % до 305 %. При этом упадок Internet Explorer в сочетании с успехом браузера позволили ему обогнать Safari на рынке США, заняв третье место по доле рынка.
Which Is Best for You?
To recap on the different versions of Edge:
- The main Edge branch is best if you treasure stability over flashy new features. It’s best to use this one for important and professional work.
- The Beta branch will have bugs, but it’s also the most stable version of the three Insider builds. Try this one for personal use if you want to see the new features in their (relatively) bug-free glory.
- The Dev branch is great for extension developers who want to see how their projects work with future updates to Edge. It’s also a good pick if you want to go bug-hunting and iron out the finer details.
- The Canary branch is great for seeing all the new features that Microsoft has planned and bug-testing. It’s not advisable to use the browser extensively, however.
Now that you know which version of Microsoft Edge to use, check out these flags to extend Edge functionality and improve its performance.
Subscribe to our newsletter!
Our latest tutorials delivered straight to your inbox
Simon Batt
Simon Batt is a Computer Science graduate with a passion for cybersecurity.
Каналы выпуска Google Chrome
Google Chrome имеет не менее четырех каналов, плюс другие сборки. Давайте быстро посмотрим.
Во-первых, есть Стабильный канал. Это версия, которую обычно получают пользователи, и версии Chrome, которые отправляются пользователям через нее, полностью протестированы. Это самый стабильный Google Chrome. Обновления выходят каждые две-три недели (шесть для основных выпусков).
Тогда есть Бета-канал. Версии, исходящие от него, близки к стабильной версии с точки зрения стабильности, но обновления выходят каждую неделю (шесть недель для основных), и вы можете увидеть, что будет дальше, не рискуя слишком много. Однако время от времени что-то может пойти не так, поскольку не все улажено
Важно отметить, что вы получаете обновления более чем за месяц до того, как их получат пользователи стабильного канала. Это каналы, которые должен использовать обычный пользователь с гиковскими наклонностями
Кроме них, есть еще Канал разработчиков (обновляется один или два раза в неделю), который покажет разработчикам, над чем в данный момент работает команда Chrome, а разрыва между версиями не существует — вы получаете то, что у них есть, в тот момент, когда они это кодируют. Это также означает ошибки и проблемы, и это не для обычных пользователей. Как и сборка Canary, которая выпускается сразу же после сборки, так что может возникнуть еще больше проблем.
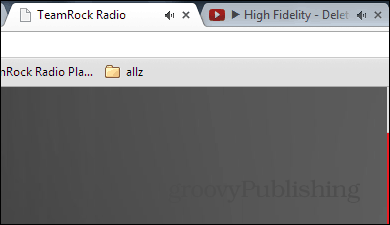
Каналы Stable, Beta и Dev могут нет работать бок о бок на одном компьютере, так что вы должны выбрать один. В случае версии Google Chrome для Android вполне возможно одновременно запускать стабильный Chrome и бета-версию Chrome — как показано на снимке экрана ниже.
Если вы не кодер, вам определенно не следует играть со сборками Dev или Canary. Более подробная информация о сборках Chrome доступна здесь.

Почему вы должны выбрать стабильную версию или бета-версию?
Что ж, в этом отделе все довольно легко объяснить. Все зависит от того, что вы хотите.
Если вы хотите, чтобы ваш Google Chrome работал почти идеально, (почти) никогда не зависал и вам не обязательно нужны новые функции, пока они не будут доведены до совершенства, используйте стабильную версию. Однако, если вы хотите увидеть, что приготовила команда Chrome, не слишком рискуя стабильностью, бета-версия, которую вы можете получить здесь, для вас. Чтобы переключиться на бета-канал, просто установите бета-версию — ваш профиль со всеми вашими данными будет сохранен, поэтому переход будет довольно плавным, и вы сразу же окажетесь на бета-канале.
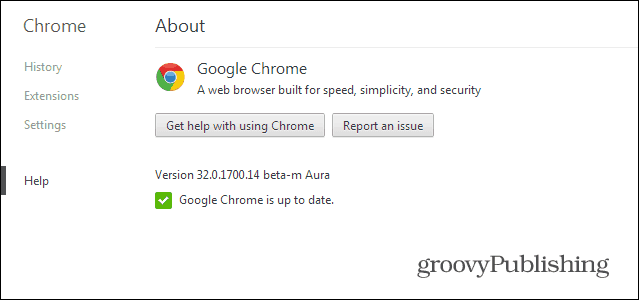
Чтобы узнать, на каком канале вы находитесь, нажмите кнопку меню в верхней правой части браузера Google Chrome, затем перейдите в раздел «О Google Chrome». Как видите, я на бета-тестировании.

Преимущества бета-версии Chrome — шумные вкладки
Позвольте мне привести вам пример функции, которая нравится пользователям бета-версии и которой еще нет на стабильном канале. Это называется «шумные вкладки» — а именно, если вы держите открытыми много вкладок одновременно и никогда не знаете, из какой из них исходит звук, вам это понравится. Эта функция показывает значок, когда что-то воспроизводится на вкладке, как показано ниже. Таким образом, его легко отследить и остановить.

Еще одна хорошая вещь заключается в том, что ошибки обычно исправляются намного быстрее в бета-версии. С другой стороны, некоторые из них могут даже не попасть в стабильный канал.
В конце концов, выбор полностью за вами. Я попытался показать некоторые преимущества и недостатки обоих миров.
Chrome Development/Release Channels
Google releases all versions of the Chrome browser in trickles, depending on the stage of development. Chrome has four release channels: Canary, Dev, Beta, and Stable.
Chrome Canary Channel
This channel is at the forefront of Google Chrome’s development phase. Google calls it the “bleeding edge” build of Chrome. Canary builds are in development, and new versions are released daily.

The Canary channel is the first testing ground for new features still in development. If Google were to introduce a new feature in Chrome, the company first pushes the feature to the Canary build for testing and observation.
Chrome’s Canary channel is the most unstable build of the browser. You can run Chrome’s Canary build alongside the stable version on your device. However, we don’t recommend installing Chrome Canary unless you’re asked to—especially on your primary computer.
Chrome Dev Channel
Google updates the Dev channel once or twice weekly. Developers often use this build to get a 9-12 weeks preview of new features coming to Chrome.
The Dev channel often crashes and malfunctions, but it’s a lot more stable than the Canary channel. Google resolves issues with features in the Dev channel before marking them as “stable.”
Chrome Beta Channel

Chrome’s Beta build lets you test-run new features 4-6 weeks before they’re introduced to the Stable version of Chrome. Google updates the Beta channel roughly every week, fixing issues or bugs reported by Beta users/testers.
Stable Channel

Chrome’s Stable build is what you’ll find on the Chrome website, Google Play Store, and Apple App Store. The Stable channel is also called the “Official Build” The Chrome team has thoroughly tested this channel, and you should have little to no issue using the browser.
These are the most unstable versions of Chrome
Change of third, this morning we explained to you how to activate the new dark mode, en same time as planned, in le Sailor Google’s Chrome, something which, as we have already mentioned, can be achieved from the Canary version of it. Well if we focus on Google Chrome Canary , we will say that this is the browser version, on the one hand the most unstable , but on the other hand to which the news features arrive in the first place.

This is why Canary is recommended for developers by applications and platforms, or for more advanced users who want the latest program features. Of course, it must be taken into account that this version can present important stability issues and reliability, because this is where Google engineers integrate everything they test for the first time, so this can be a risk .
In fact, it is very common that we find here functions which never reach the other versions of Chrome, or at least which do not reach the stable version, so it is suitable more than for the most curious .
And finally we will talk about Chromium , one of the major projects of the company which has been 2008 , is valid for all platforms, and is based on the final version of Chrome . It is an open source project in constant evolution thanks to its developers. But the terms should not be confused, because if Chrome is a browser that closes its queues for many of its features, Chromium is completely open to serve as the basis of for sustainable to third parties.
For example, as we know recently, throughout this year 2019, la proposition Microsoft , Edge , will be restarted using the Chromium engine , instead of his, as he has done so far.
Как решить проблему
Большая часть данных в строке User Agent предназначена для обеспечения совместимости с совсем старыми сайтами, запущенными десятилетия назад и с тех пор не обновлявшиеся. Современные же веб-страницы ориентируются в первую очередь на номер версии.
Как пишет 9to5Google, в теории можно решить проблему, с которой скоро столкнутся владельцы Duda-сайтов, просто путем упразднения параметра User agent. Но это выведет из строя древние сайты.
нашла более изящное решение проблемы, одновременно полностью сняв с себя ответственность за возможную неработоспособность сотен тысяч сайтов, разбросанных по всему интернету. Она предложила владельцам сайтов перенастроить определение версии браузера не по первым цифрам, по тем, что стоят после первой точки.
 Другие браузеры, основанные на Chrome, тоже могут перестать работать со многими сайтами
Другие браузеры, основанные на Chrome, тоже могут перестать работать со многими сайтами
Это пока один из возможных вариантов выхода из сложившейся ситуации. Если Google остановится именно на нем, то итоговый идентификатор версии Chrome 100 может выглядеть как 99.100.1245.65. Сайты будут «думать», что пользователь все еще работает в Chrome 99, вследствие чего из корректной работе ничего не будет угрожать. В нынешней бета-версии Chrome 97 уже есть встроенный флаг, меняющий индекс версии таким образом, чтобы ее реальный номер стоял после первой точки.
Платформы
Chrome работает на:
- Windows 7 или более поздняя версия
- OS X Yosemite или новее
- 64-битные версии Ubuntu 14.04+ , Debian 8+, OpenSUSE 13.3+ и Fedora 24+
- Android KitKat или более поздняя версия
- iOS 15 или новее
По состоянию на апрель 2016 года для Windows были доступны 32-битные и 64-битные стабильные сборки , а для Linux и MacOS — 64-битные стабильные сборки . 64-разрядные сборки Windows доступны в канале для разработчиков и в виде сборок Canary от 3 июня 2014 г., в бета-канале от 30 июля 2014 г. и в стабильном канале. 26 августа 2014 г. 64-разрядные сборки OS X доступны в виде сборок Canary 7 ноября 2013 г., в бета-канале 9 октября 2014 г. и в стабильном канале в ноябре 18, 2014.
Продвинутые механизмы создания скриншотов
Веб-разработчику иногда требуется сделать снимок части экрана. Уверен, у вас уже есть очень удобная программа для решения этой задачи. Вот несколько типичных задач по созданию скриншотов:
- Снятие скриншотов целых страниц, даже тех их частей, которые не видны в окне браузера.
- Захват копии области экрана, которая относится исключительно к конкретному элементу DOM.
- Screenshot Capture full size screenshot
- Screenshot Capture node screenshot
▍Пример
Откройте какую-нибудь страницу, например — раздел Medium с самыми популярными материалами по JavaScript.
Теперь откройте панель команд и выберите в ней команду Screenshot Capture full size screenshot .
Команда для снятия скриншота всей страницы
В нашем распоряжении окажется скриншот всей страницы, который попадёт в папку загрузок.
Скриншот всей страницы
Как видите, изображение имеет очень большую высоту. Я его тут, для удобства, уменьшил. На самом же деле это — большое качественное изображение.
Аналогично, если нужно сделать скриншот элемента DOM, можно воспользоваться сторонней программой, которая, правда, не позволит получить изображение, относящееся в точности к нужному элементу. Решить эту задачу нам поможет команда Screenshot Capture node screenshot .
Пользуются ей так: сначала выбирают нужный элемент в панели Elements, а потом выполняют команду.
Создание скриншота области экрана, относящейся к конкретному элементу DOM
Вот как выглядит скриншот, снятие которого показано на предыдущем анимированном рисунке.
Скриншот элемента DOM





























